How to make Firefox elegant on macOS
My default browser was Camino on Mac OS X and I had been using my private build.According to this blog entry the future of Camino was unclear, so I had had a taste of Firefox.
And now the Camino project officially announced that Camino reaches its end!
Thanks to all the the Camino team…
First impressions are important.
・ First, it seems to be heavily made up.
・ Second, it seems not to be Mac style.
I think that
・ simplicity is the essence of appearance desired for all good browsers and
・ simplicity leads to elegance.
A brief struggle told me a good solution that makes Firefox elegant using themes such as
・ "Simple White"
・ "rein: das Monochrom"
I will mention a way to do so later…
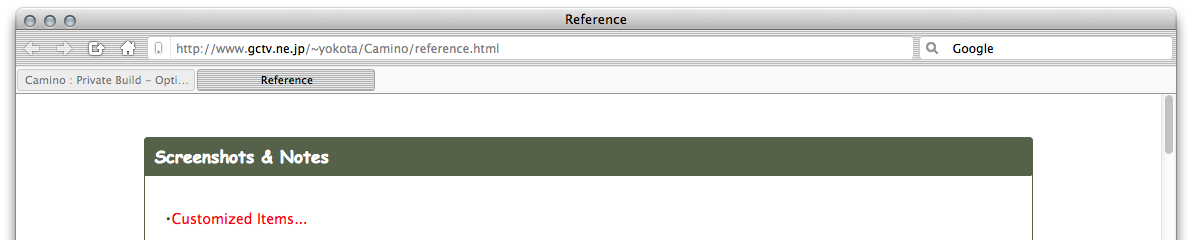
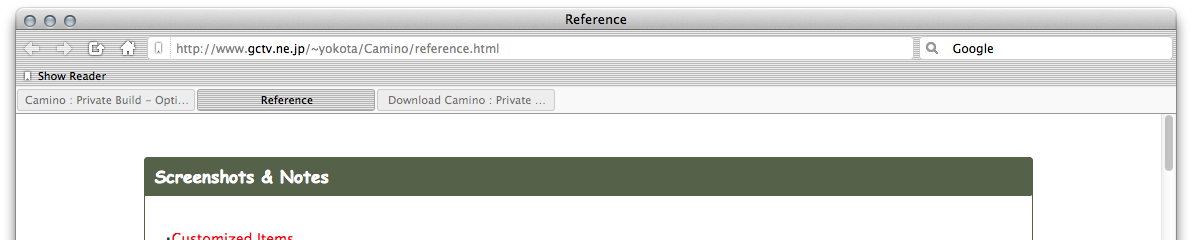
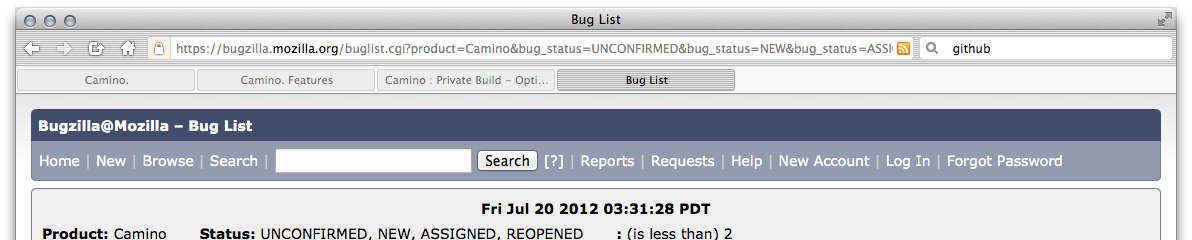
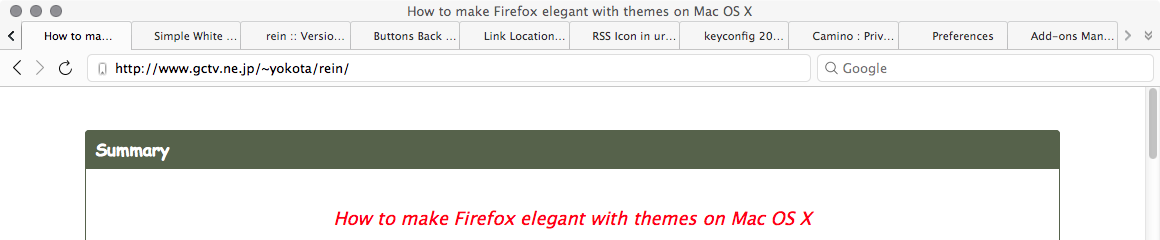
・ Screenshots with "Simple White 2.0.x" & "rein"
・ Screenshots with "Simple White 2.2.x" & customized items of Firefox 54
・ How to make Firefox elegant with "Simple White"
・ Memorandum: How to modify sources of "Simple White"
・ How to assign a hotkey to a bookmarklet and to select tab.
・Important Notes
Since Bug 1447903 landed on Firefox Nightly repository, SimpleWhite works no more!
You need to replace sources directly with the following:
Firefox Nightly.app/Contents/Resources/browser/omni.ja/chrome/browser/skin/classic/browser/* Firefox Nightly.app/Contents/Resources/omni.ja/chrome/toolkit/skin/classic/global/* Firefox Nightly.app/Contents/Resources/omni.ja/chrome/toolkit/skin/classic/mozapps/* and so on…This will restore the SimpleWhite look and feel as the default theme, as shown in the screenshots.
Added "Contrast Control" section to "Preferences General" instead of "Color section". (Firefox 138)
"Profiles" section has been added to "Preferences General". (Firefox 137)
The "Sidebar & Vertical tabs" has been removed from "Firefox Labs" and moved to the "Browser Layout" section of "Preferences General". (Firefox 136)
In Reader View, the new "Text Formatting Controls" and "Theme Controls" are now the default, and "Read Aloud Controls" has been updated.
How to disable Tab Groups (Firefox 135.0)
If you want to disable it, you set as follows:browser.tabs.groups.enabled to false;
Always show "Unified Search Button" (Firefox 135.0)
If you want to enable it, you set as follows:browser.urlbar.unifiedSearchButton.always to true;
Upcoming New "Profile Manager" & "Edit Profile". (Firefox 134)
How to enable Tab Groups (Firefox 133.0)
If you want to enable it, you set as follows:browser.tabs.groups.enabled to true;
A bug reported 24 years ago has finally been fixed. (Firefox 132)
The bug 71895 reported 24 years ago has finally been fixed.Bravo!
Now you can try "Sidebar" and "Vertical tabs" in "Firefox Labs". (Firefox 131)
"Nightly Experiments" has been renamed to "Firefox Labs" and redesigned. (Firefox 130)
"Command+F" to open and close FindBar (Firefox 129.0)
Since browser-command-listeners.js has been removed from the repository, apply the following patch:
--- a/browser/content/browser-sets.js
--- b/browser/content/browser-sets.js
@@ -98,7 +98,7 @@
PictureInPicture.onCommand(event);
break;
case "cmd_find":
- gLazyFindCommand("onFindCommand");
+ if (gFindBar) gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close(); else gLazyFindCommand('onFindAgainCommand');
break;
case "cmd_findAgain":
gLazyFindCommand("onFindAgainCommand", false);
You can add a chatbot of your choice to the sidebar. (Firefox 129)
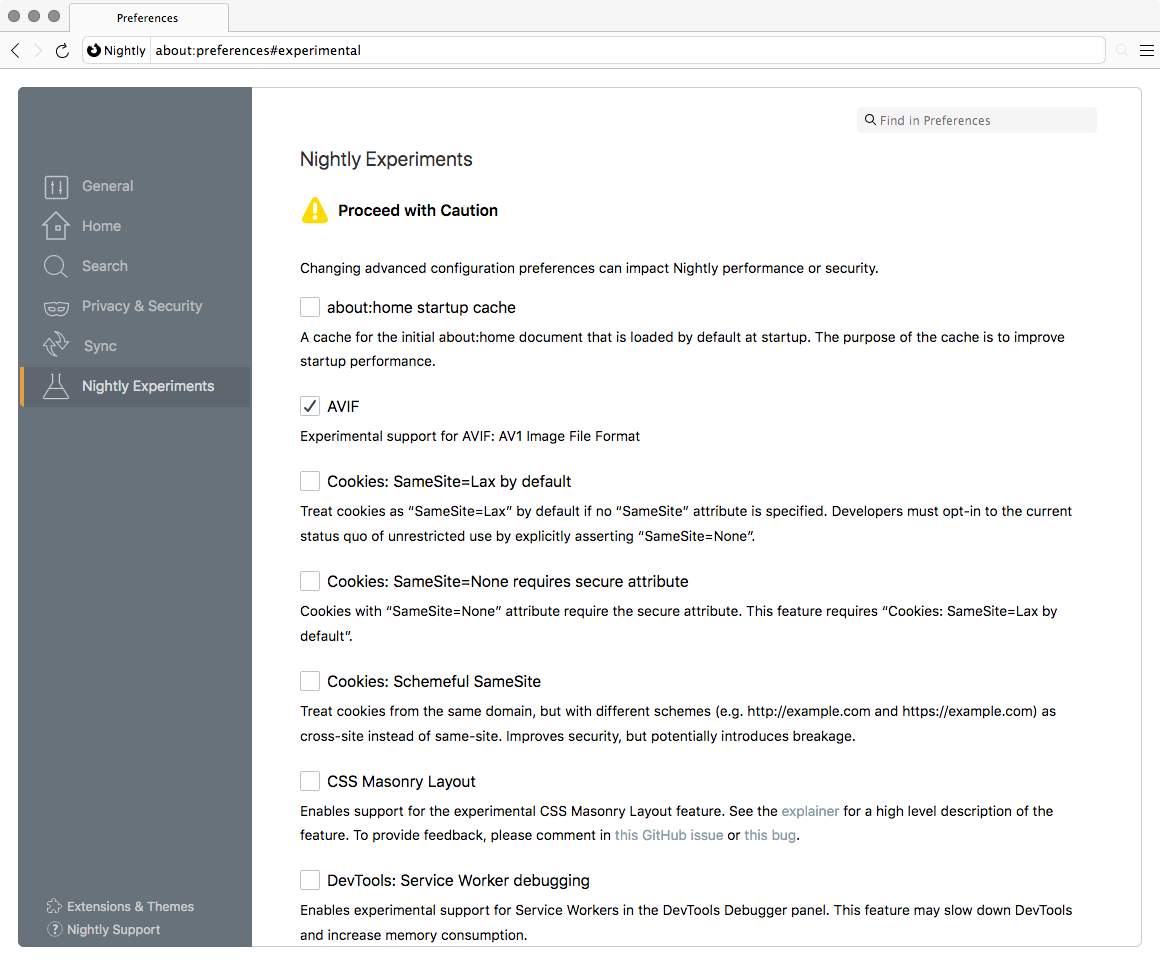
If you want to activate this:Go to "about:preferences#experimental" and turn the AI Chatbot Integration experiment on.
See "Experimenting with AI services in Nightly – Firefox Nightly News" for more information.
Urlbar Search Mode Switcher (Firefox 129.0)
If you want to try it, you set as follows:browser.urlbar.scotchBonnet.enableOverride to true;or
browser.urlbar.searchModeSwitcher.featureGate to true;
Redesigned Sidebar on Nightly (Firefox 128.0) and Vertical Tabs (Firefox 129.0)
If you want to enable those, you set as follows and relaunch Nightly:sidebar.revamp to true; sidebar.verticalTabs to true;
Disable Tab Hover Previews (Firefox 128.0)
Since bug 1893676 has ridden on the Nightly train, you set as follows:browser.tabs.hoverPreview.enabled to false; browser.tabs.hoverPreview.showThumbnails to false;
New Profile Manager option added to the Hamburger Menu (Firefox 128.0)
If you want to enable it, you set as follows:browser.profiles.enabled to true;
"Command+F" to open and close FindBar (Firefox 128.0)
Since bug 1897477 has ridden on the Nightly train, apply the following patch:
--- a/browser/content/browser-command-listeners.js
+++ b/browser/content/browser-command-listeners.js
@@ -87,7 +87,7 @@
PictureInPicture.onCommand(event);
},
cmd_find() {
- gLazyFindCommand("onFindCommand");
+ if (gFindBar) gFindBar.hidden ? gFindBar.onFindCommand() : gFindBar.close(); else gLazyFindCommand('onFindAgainCommand');
},
cmd_findAgain() {
gLazyFindCommand("onFindAgainCommand", false);
Enable text formatting controls for Reader Mode! (Firefox 127.0)
If you want to enable it, you set as follows:reader.improved_text_menu.enabled to true;
"Customizing Reader Mode" is now available in Reader View! (Firefox 126.0)
If you want to enable it, you set as follows:reader.colors_menu.enabled to true;
"search-config-V2" is now enabled on Nightly! (Firefox 126.0)
If you want to disable it, you set as follows:browser.search.newSearchConfig.enabled to false;
Test version of Sidebar Launcher now available for trial!
If you would like to try it out, you can download it here:https://ftp.mozilla.org/pub/firefox/nightly/latest-larch/
And the latest shortlog is here:
https://hg.mozilla.org/projects/larch/shortlog
Now Tab Previews are available! (Firefox 124.0)
If you want to test Tab Previews, you set as follows:browser.tabs.cardPreview.enabled to true; browser.tabs.cardPreview.showThumbnails to true;
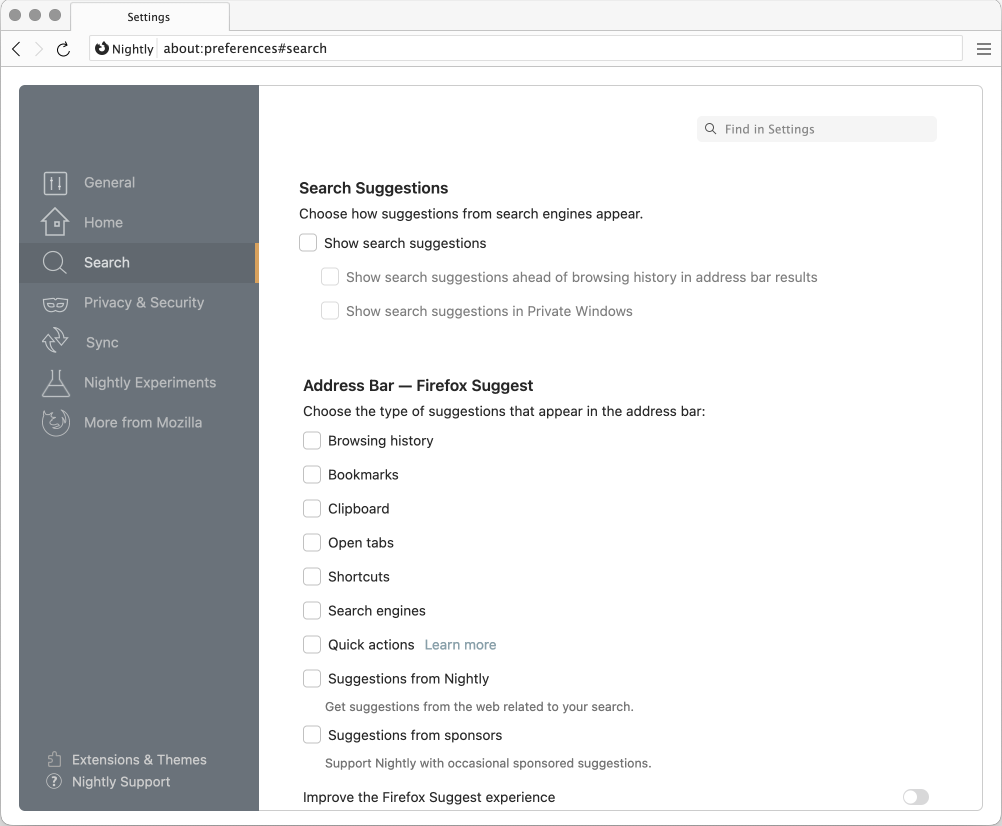
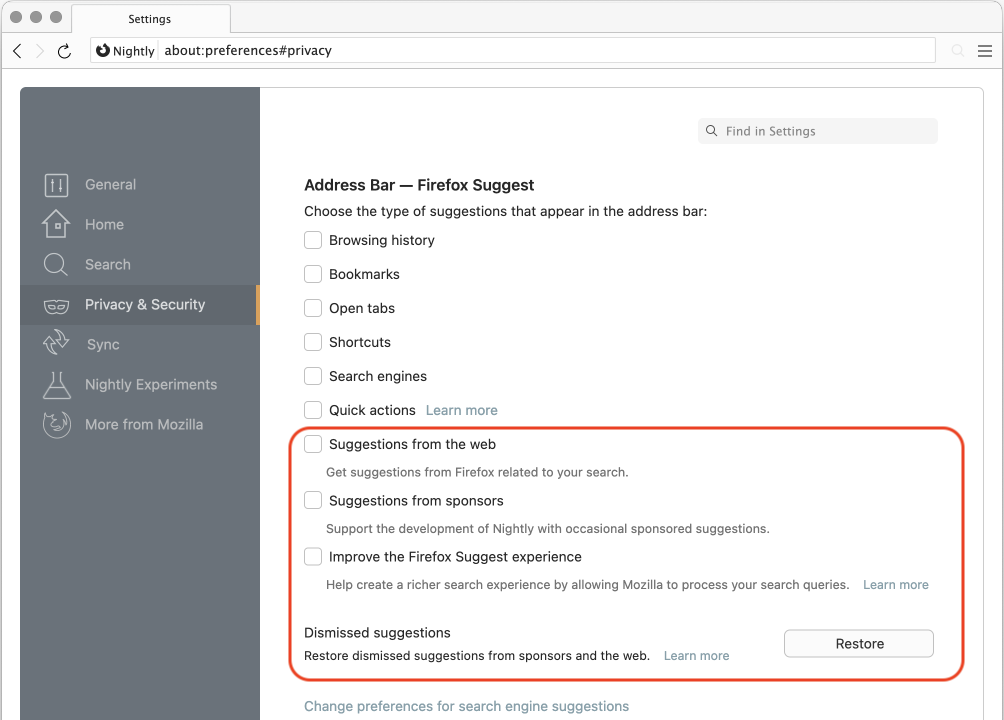
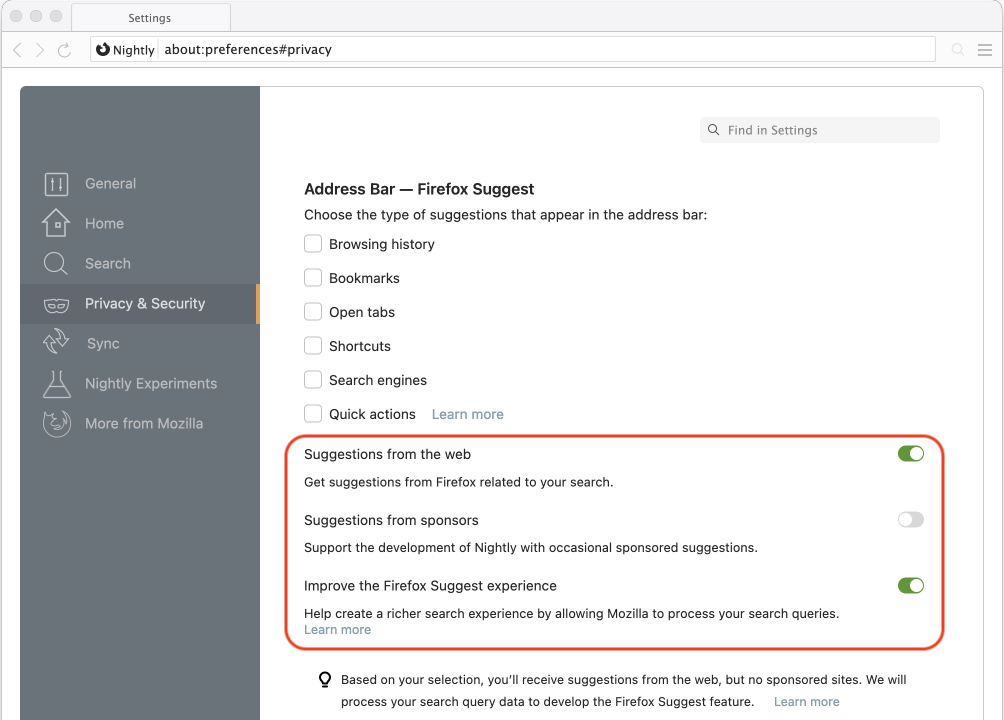
"Address Bar – Firefox Suggest" has been moved to "Search Preferences". (Firefox 123.0)
The "Search Bar" part of "about:preferences#search" has been removed. (Firefox 122.0)
If you want to add a "search bar" to the toolbar, you can do so in "Customize Toolbar…".
"Address bar suggestion toggle button" has been unified into a "check box." (Firefox 121.0)
How to simplify the use of the "Reset Private Browsing Session" button. (Firefox 120.0)
If you want to simplify the use of the "Reset Private Browsing Session" button, you set as follows:browser.privatebrowsing.resetPBM.enabled to true; browser.privatebrowsing.resetPBM.showConfirmationDialog to false;Add the following to userChrome.css:
#reset-pbm-toolbar-button:not(:hover) {
opacity: 0 !important;
}
#confirmation-hint {
display: none !important;
}
Disable "Firefox View" and hide "Firefox View Button". (Firefox 119.0)
If you want to disable "firefox view" and hide firefox-view-button, you only set as follows:browser.tabs.firefox-view to false; browser.tabs.firefox-view-next to false;
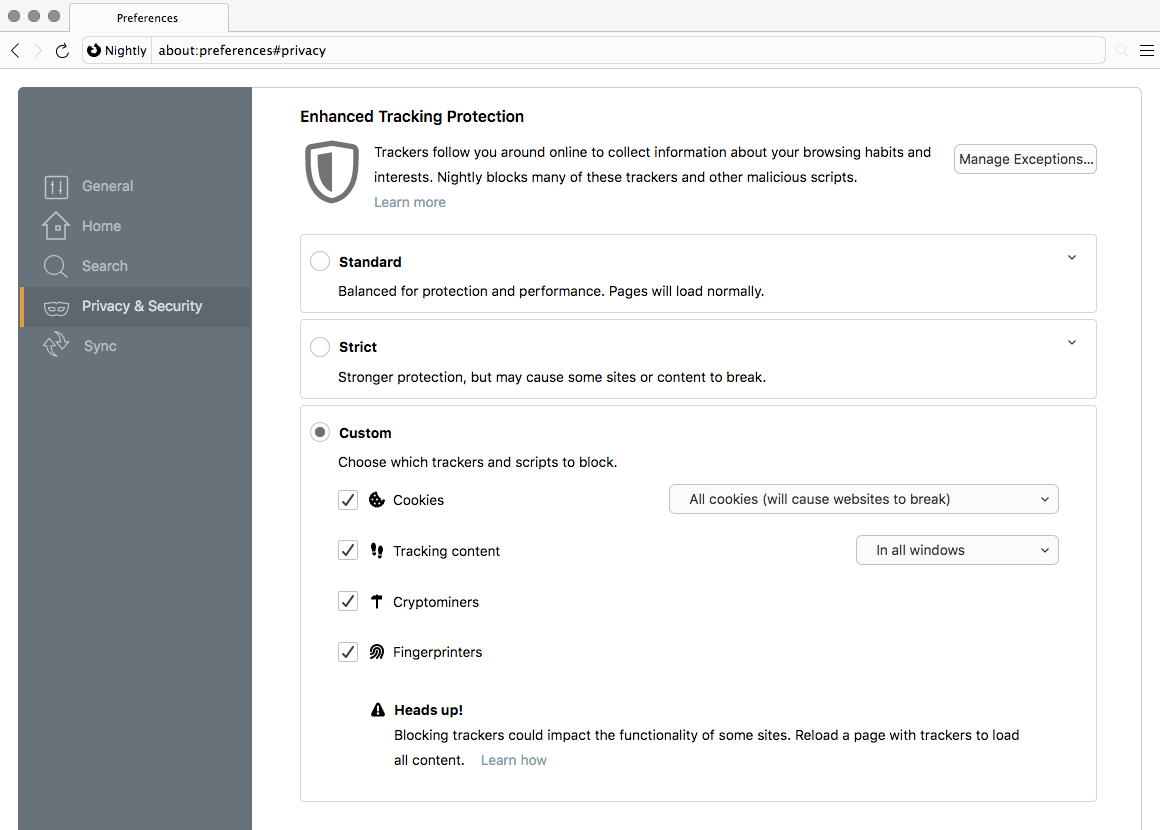
"Enhanced Tracking Protection" has a new option in "about:preferences#privacy". (Firefox 118)
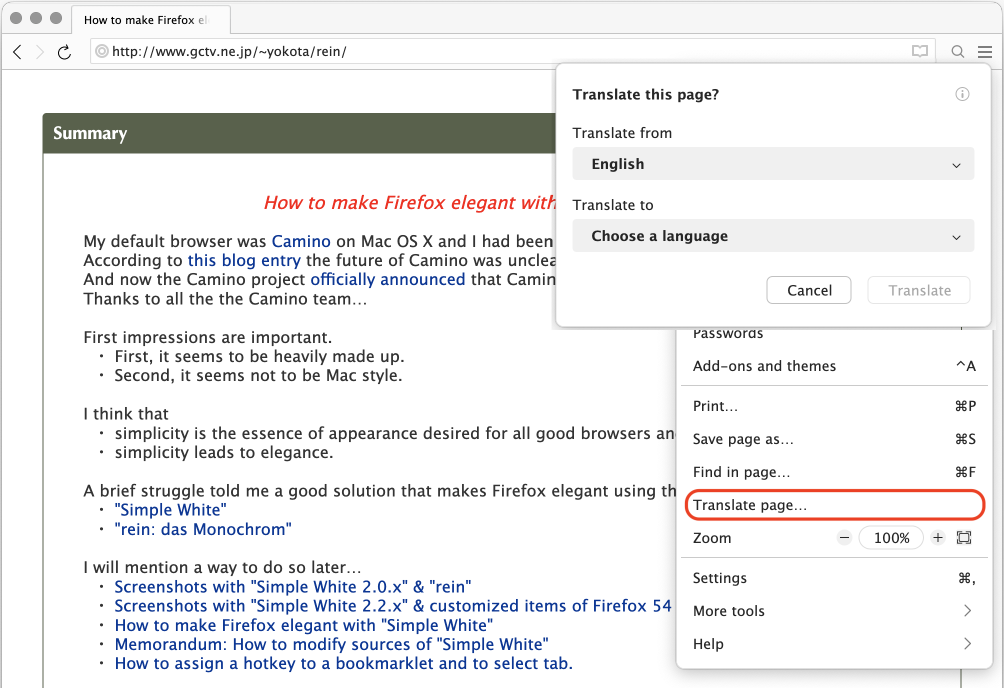
Firefox brings an automatic language translator for websites. (Firefox 117.0)
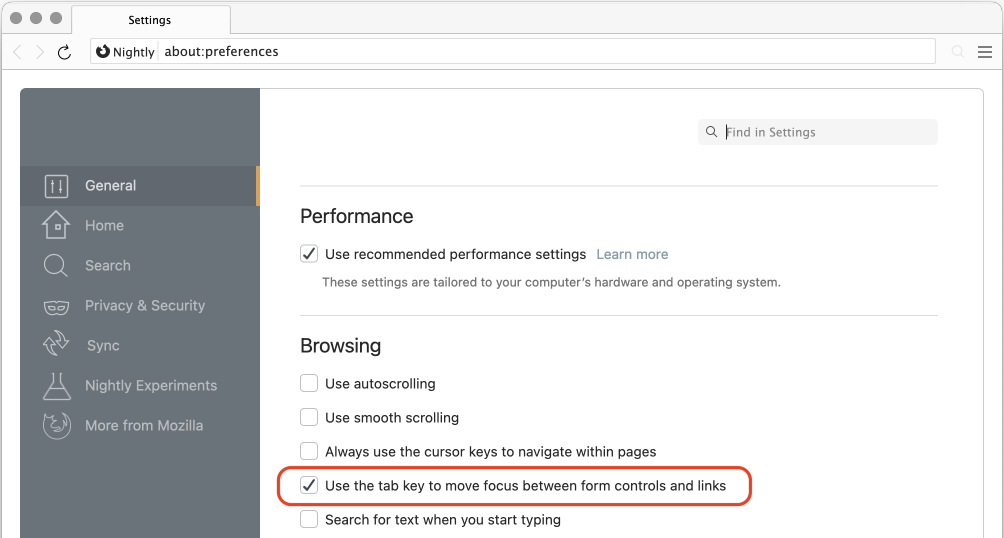
A new tabability part has been added to the about:preferences on macOS. (Firefox 117.0)
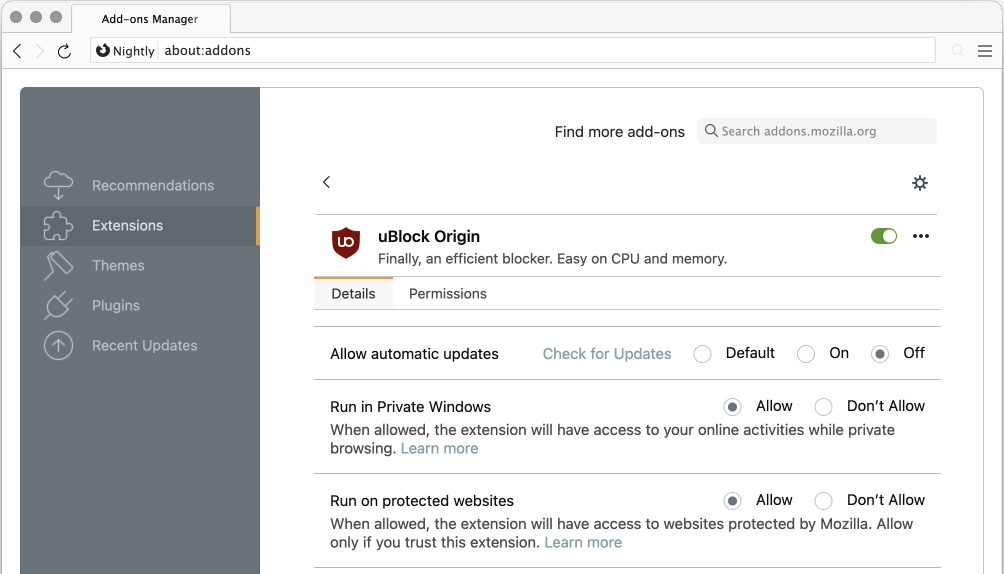
A new "Run on protected websites" part has been added to the about:addons. (Firefox 116.0)
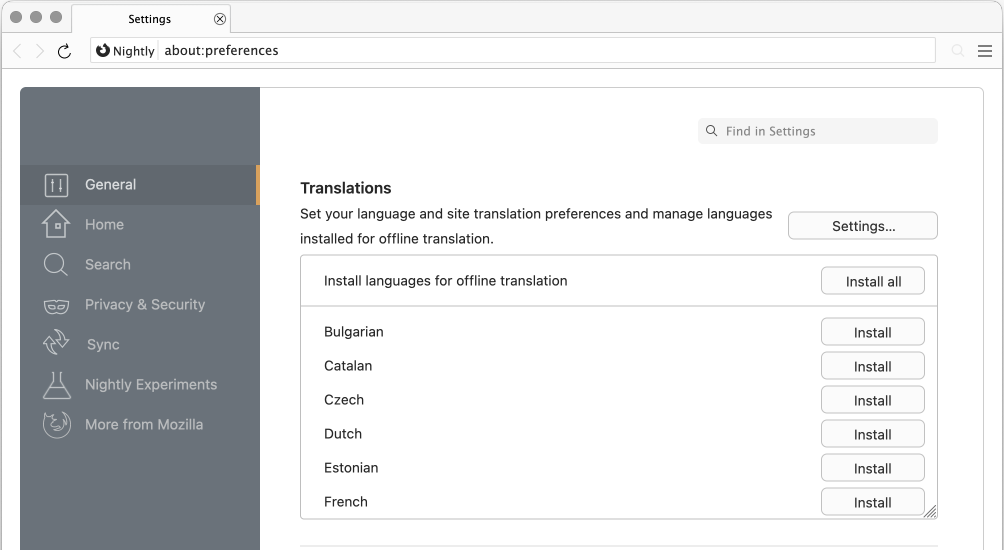
A new "Translations" part has been added to the about:preferences. (Firefox 115.0)
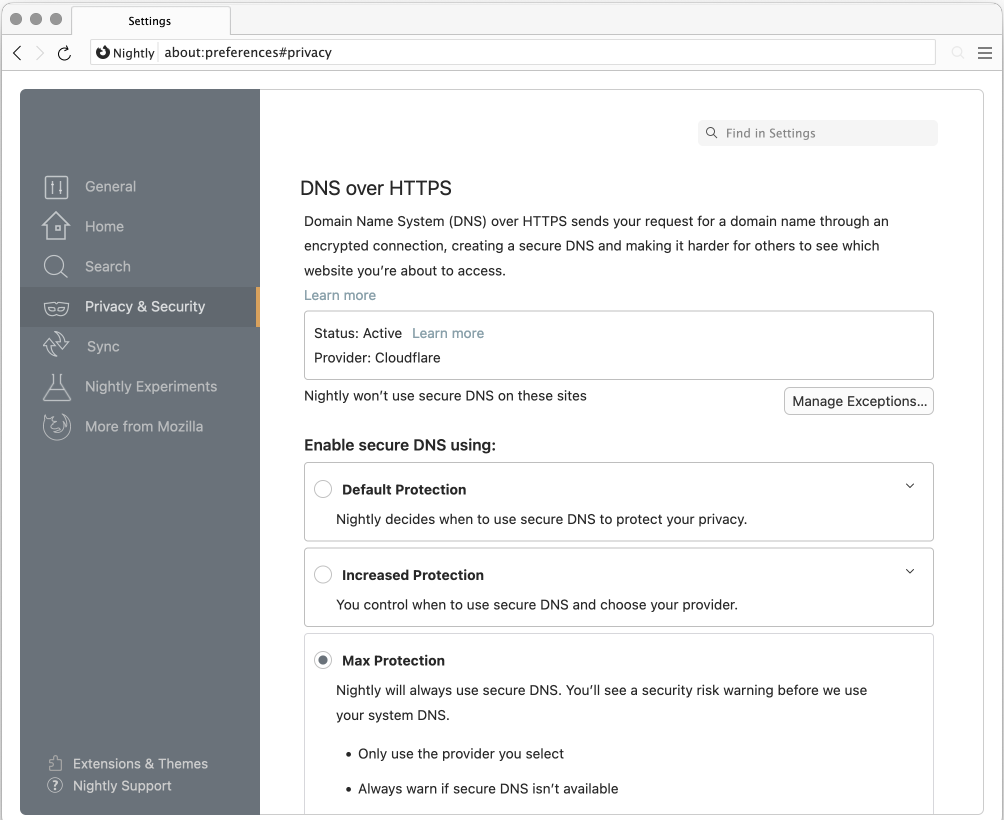
A new "DNS over HTTPS" part has been added to the about:preferences. (Firefox 114.0)
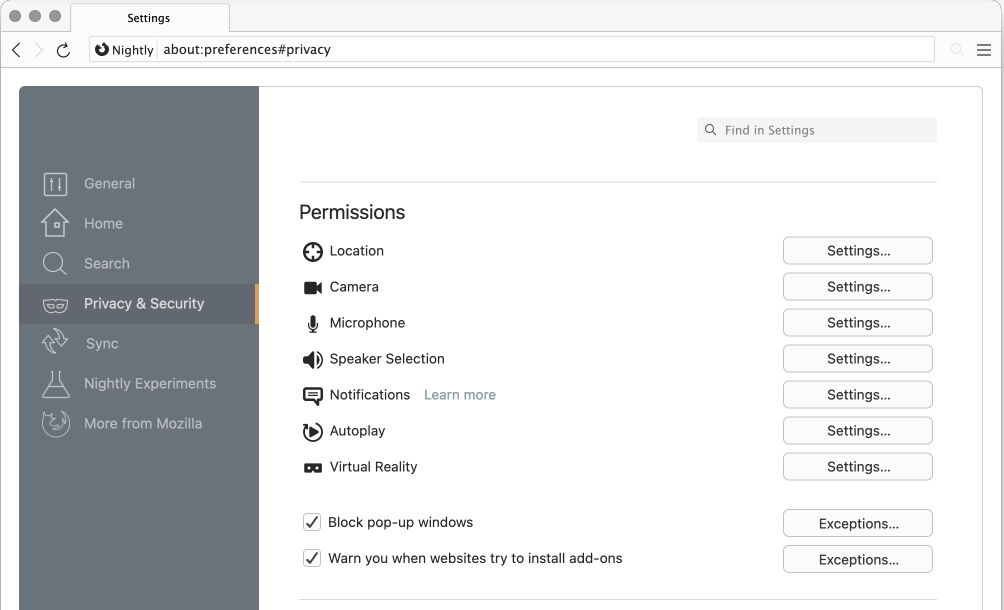
A new "Speaker Selection" button has been added to the about:preferences. (Firefox 113.0)
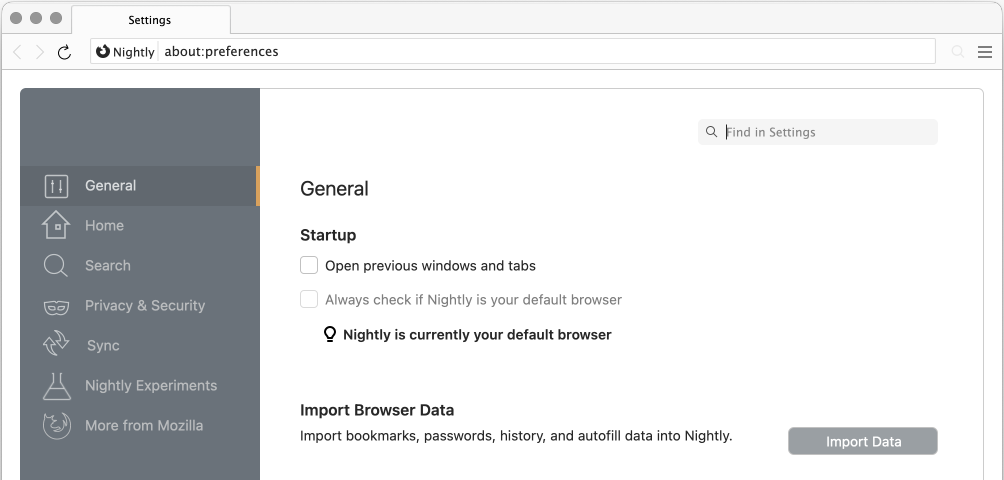
A new "Import Data" button has been added to the about:preferences. (Firefox 113.0)
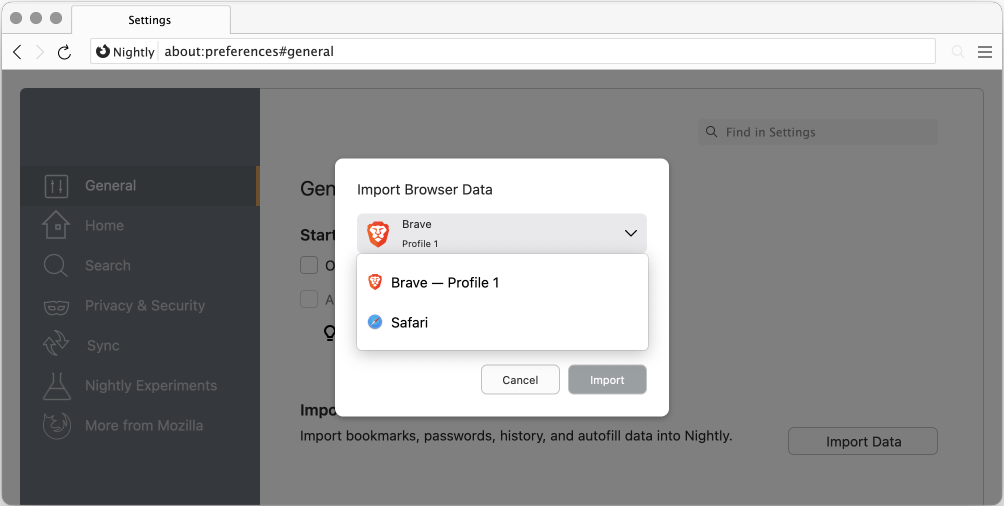
A new "Import Data Migration Wizard" in the about:preferences. (Firefox 113.0)
Enable "Address Bar Suggest Toggle Buttons" (Firefox 111.0)
If you want to enable the "Address Bar Suggest Toggle Buttons" in "about:preferences#privacy",do the following:
browser.urlbar.quicksuggest.enabled to true
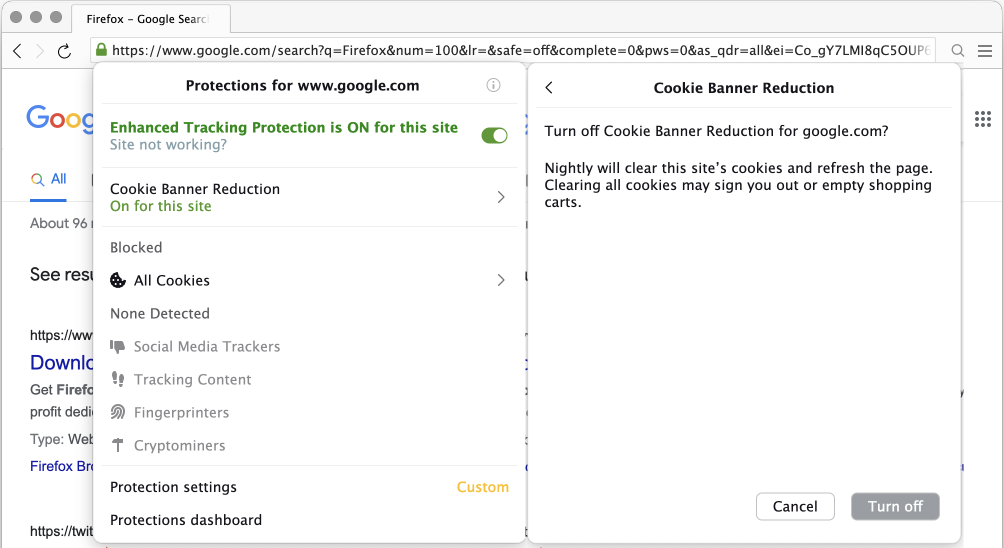
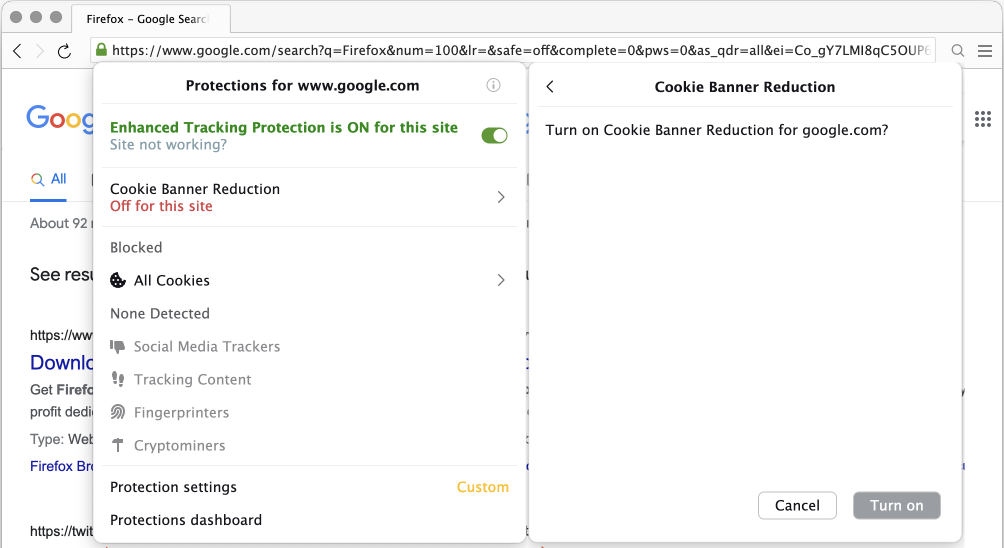
Enable the "Cookie Banner Reduction" User Interface (Firefox 111.0)
If you want to enable the "Cookie Banner Reduction" user interface, do the following and check"Reduce Cookie Banners" in "about:preferences#privacy".
cookiebanners.ui.desktop.enabled to true;
Remove "Extensions" Menu Button in Firefox Toolbar (Firefox 111.0)
The "extensions.unifiedExtensions.enabled" pref has been removed in Firefox 111.0, so if you want to remove the "Extensions" Menu Button, you can use userChrome.css as follows instead;
#unified-extensions-button {
display: none !important;
}
Remove "Extensions" Menu Button in Firefox Toolbar (Firefox 109.0)
If you want to remove "Extensions" Menu Button, you only set as follows:extensions.unifiedExtensions.enabled to false;
Enable Firefox to automatically reject cookie banners (Firefox 108.0)
If you want Firefox to automatically reject cookie banners, you only set as follows:cookiebanners.service.mode to 2; cookiebanners.service.mode.privateBrowsing to 2;
Disabble Dark Mode and use Light Mode in Private Windows (Firefox 106.0)
If you want to disable Dark mode in private windows, you only set as follows:browser.theme.dark-private-windows to false;
Disable and hide "Firefox View Button" (Firefox 106.0)
If you want to disable and hide firefox-view-button, you only set as follows:browser.tabs.firefox-view to false;
Enable "Alltabs Button" to the classic style (Firefox 106.0)
If you want to enable the classic style of alltabs-button, you only set as follows:browser.tabs.tabmanager.enabled to false;
Restore Classic Keyboard Behavior for Toolbar Navigation (Firefox 103)
If you want to restore classic keyboard behavior, you only set as follows:browser.toolbars.keyboard_navigation to false;
Force Firefox to not open download panel automatically (Firefox 98.0)
If you want to not opendownload panel automatically, you only set as follows:browser.download.alwaysOpenPanel to false;
Enable the native MacOS Contextual Menu (Firefox 89.0)
If you want to enable the native MacOS Contextual Menu, you only set as follows:widget.macos.native-context-menus to true;
Enable the new Proton Design Contextual Menu (Firefox 89.0)
If you want to enable the new Proton Design Contextual Menu, you only set as follows:browser.proton.enabled to true;
Enable the new Proton Design AppMenu (Firefox 88.0)
If you want to enable the new Proton Design AppMenu, you only set as follows:browser.proton.enabled to true;
Enable the new Proton Design AppMenu (Firefox 87.0)
If you want to enable the new Proton Design AppMenu, you will need to manually set as follows:browser.proton.appmenu.enabled to true;
Disable the new Proton Design Tabs (Firefox 87.0)
If you want to disable the new Proton Design Tabs, you will need to manually set as follows:browser.proton.tabs.enabled to false;
Re-enable the Backspace shortcut (Firefox 86.0)
If you want to re-enable the Backspace shortcut for "Go back one page", you will need to manually set as follows:browser.backspace_action to 0;
Force Firefox to always use Light or Dark Theme Mode
If you want to force Firefox to always use Light theme mode, you will need to manually set as follows:ui.systemUsesDarkTheme to 0;If you want to force Firefox to always use Dark theme mode, you will need to manually set as follows:
ui.systemUsesDarkTheme to 1;
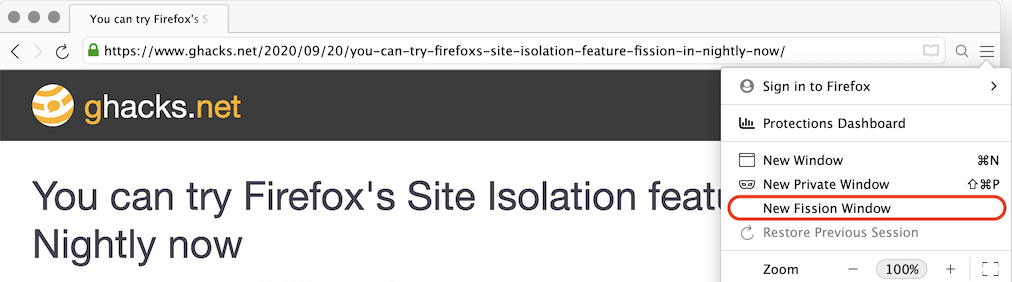
Enable Fission in Firefox
If you want to try Firefox's Site Isolation feature Fission, you will need to manually set as follows:fission.autostart to true; gfx.webrender.all to true;
Enable to reveal the Firefox Experiments page
If you want to reveal and add the Firefox Experiments page, you will need to manually set as follows:browser.preferences.experimental to true;
In macOS Ventura 13.1, the "Open with" binding for webloc files is grayed out and the default browser for webloc files cannot be changed.
Below is a tentative solution using AppleScript to open webloc with Default Browser (Firefox):tell application "Finder" repeat with theFile in (selection as list) set thePath to theFile as Unicode text open file thePath end repeat end tell
Or simply use SwiftDefaultApps and change "com.apple.web-internet-location" VIEWER to Firefox.
This issue has been fixed in macOS Ventura 13.2.
Screenshots with "Simple White 2.2.x"





Some screenshots of customized items…
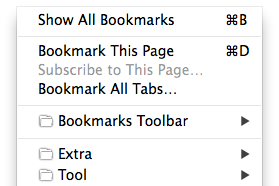
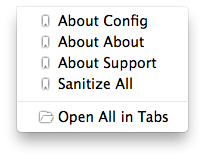
1. Bookmarks & Submenu Icons
| ・Bookmarks Menu・ | ・Submenu・ |
 |
 |
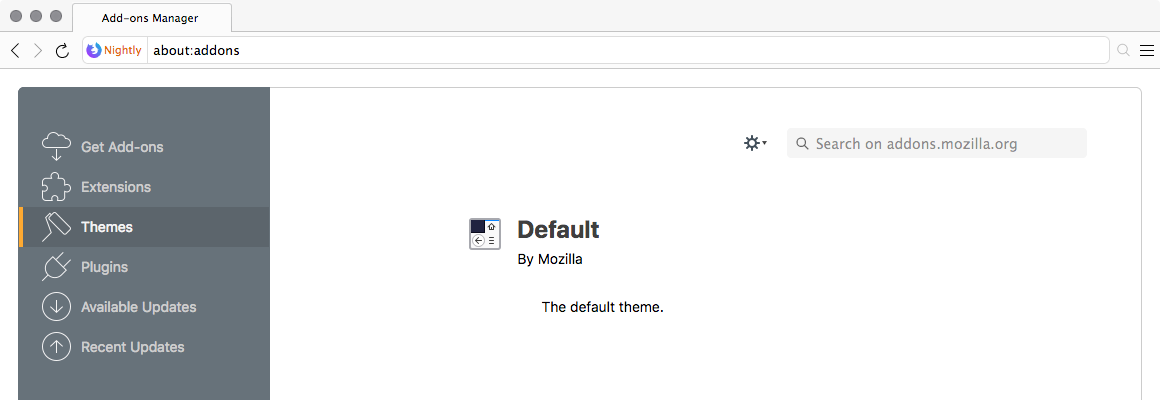
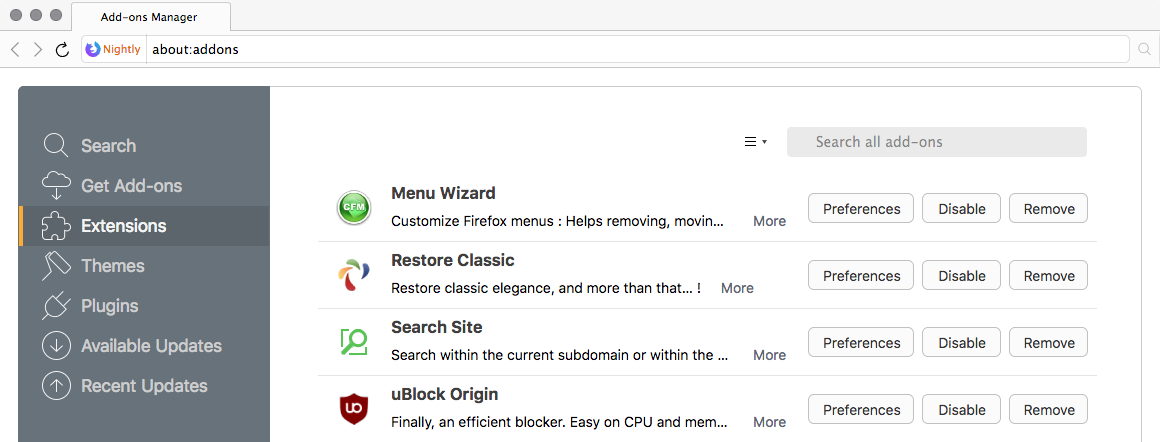
2-1. Add-ons Manager Window (Firefox 58.0)

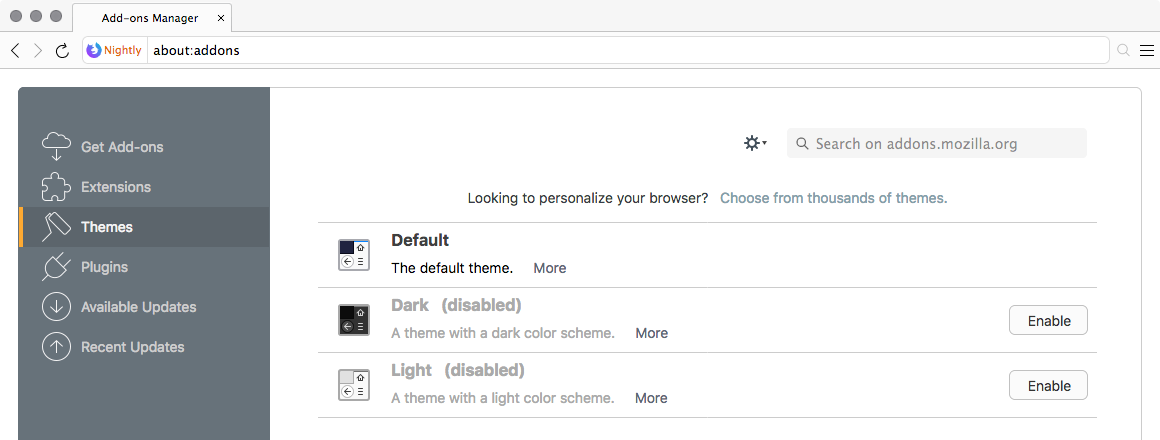
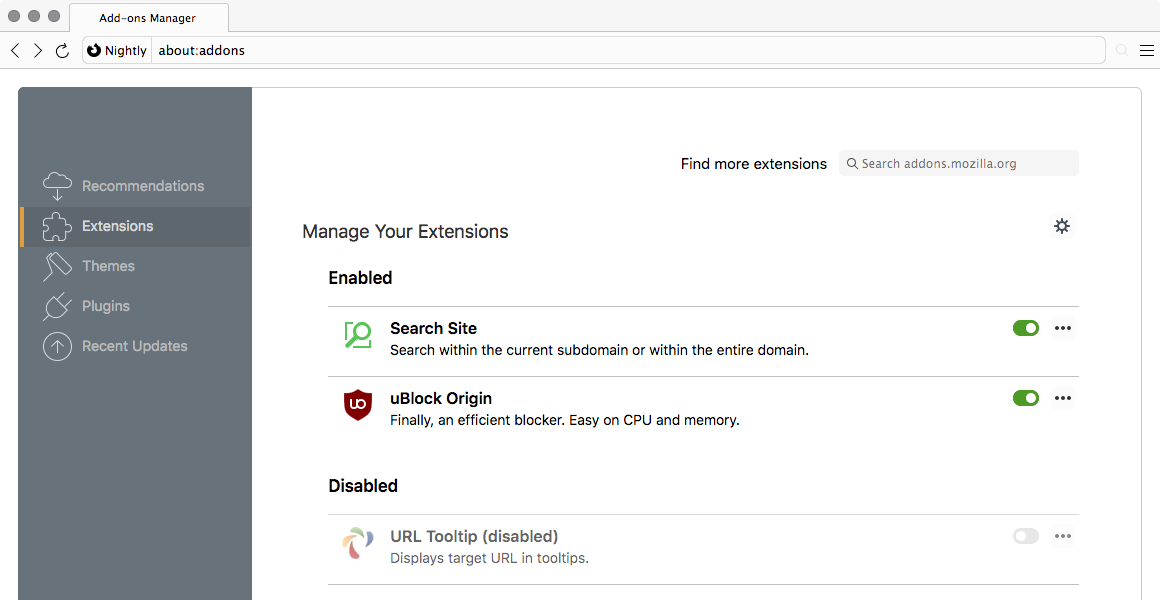
2-2. Add-ons Manager Window: New UI (Firefox 79.0)

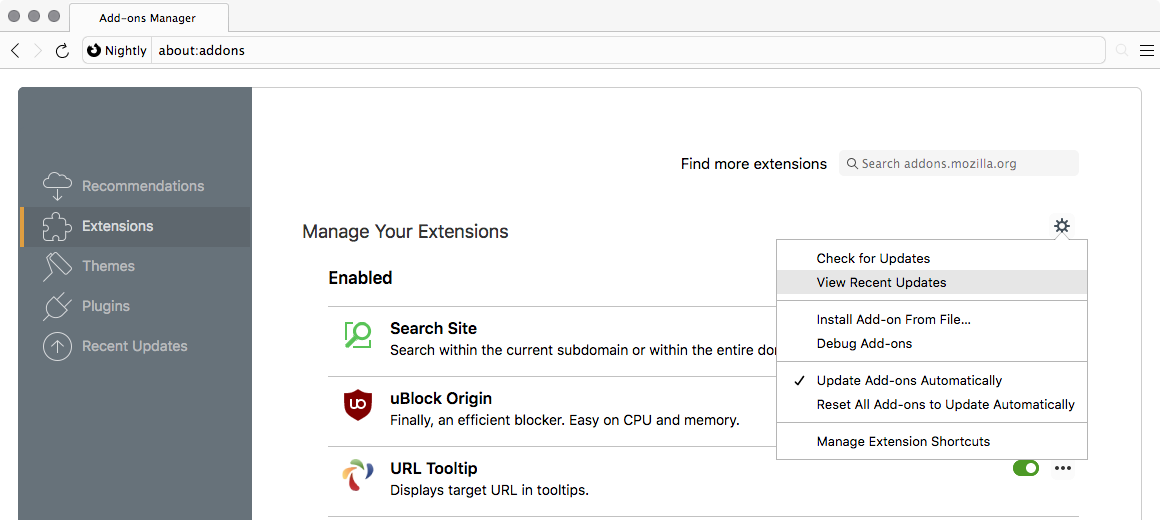
2-3. Add-ons Manager Window (Firefox 79.0)

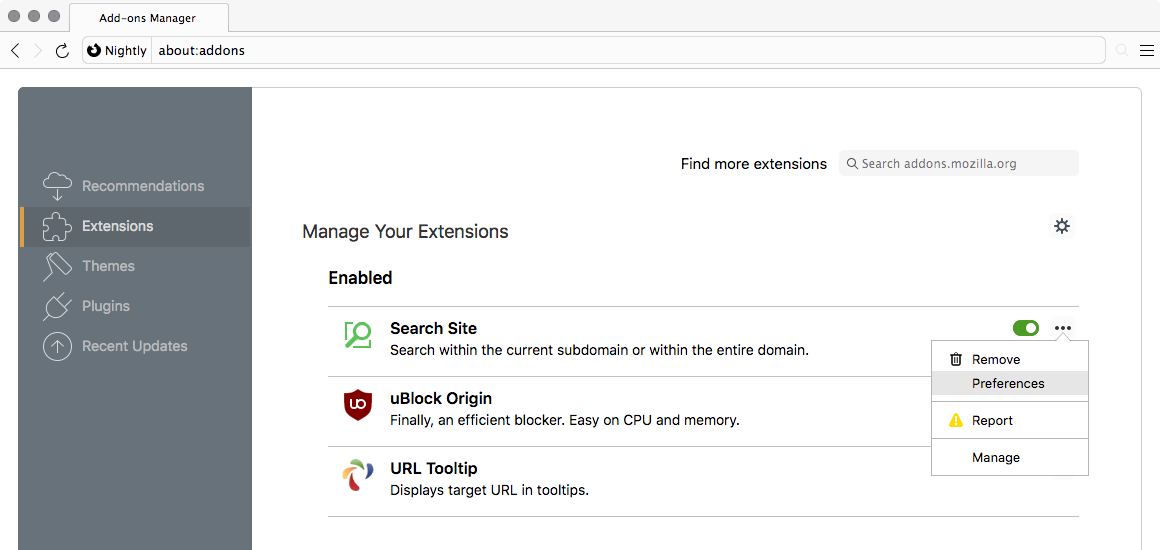
2-4. Add-ons Manager Window: New UI (Firefox 79.0)

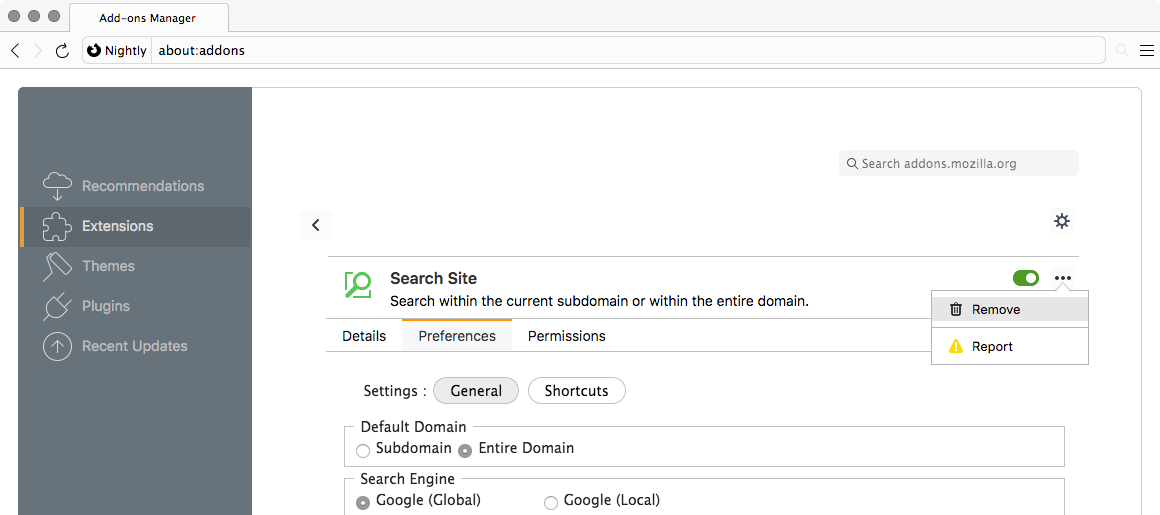
2-5. Add-ons Manager Window: New UI (Firefox 79.0)

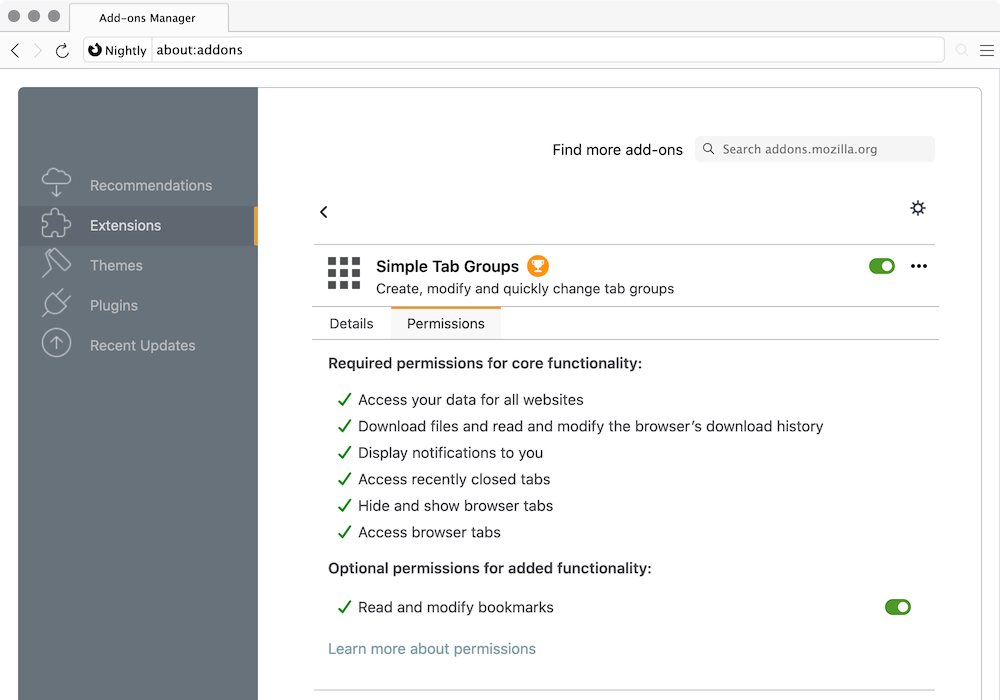
2-6. Add-ons Manager Window: Optional Permissions (Firefox 84.0)

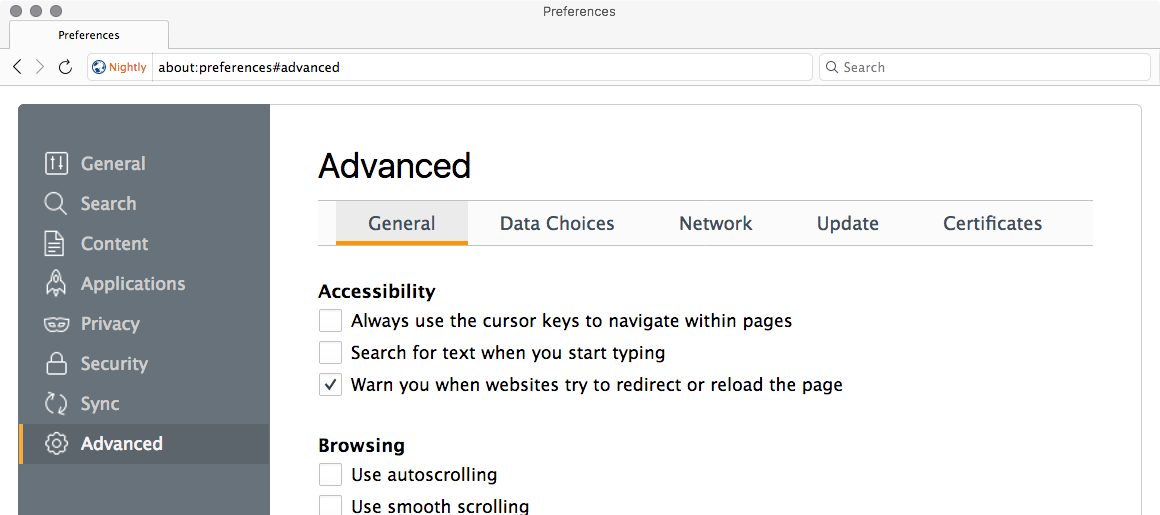
3. Preferences Window (<= Firefox 54.0)

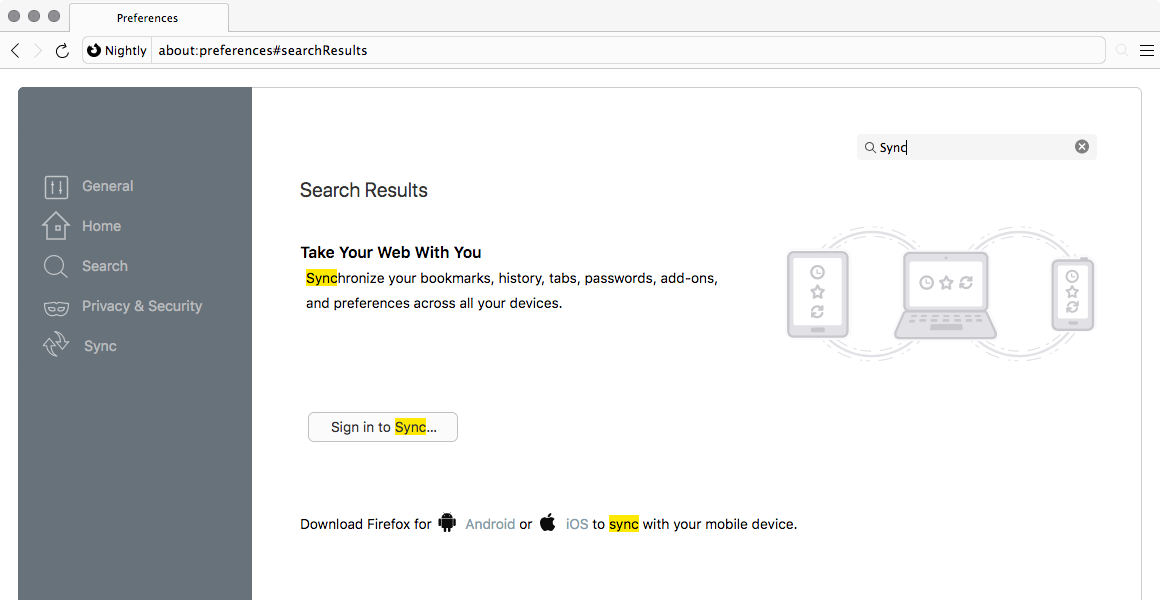
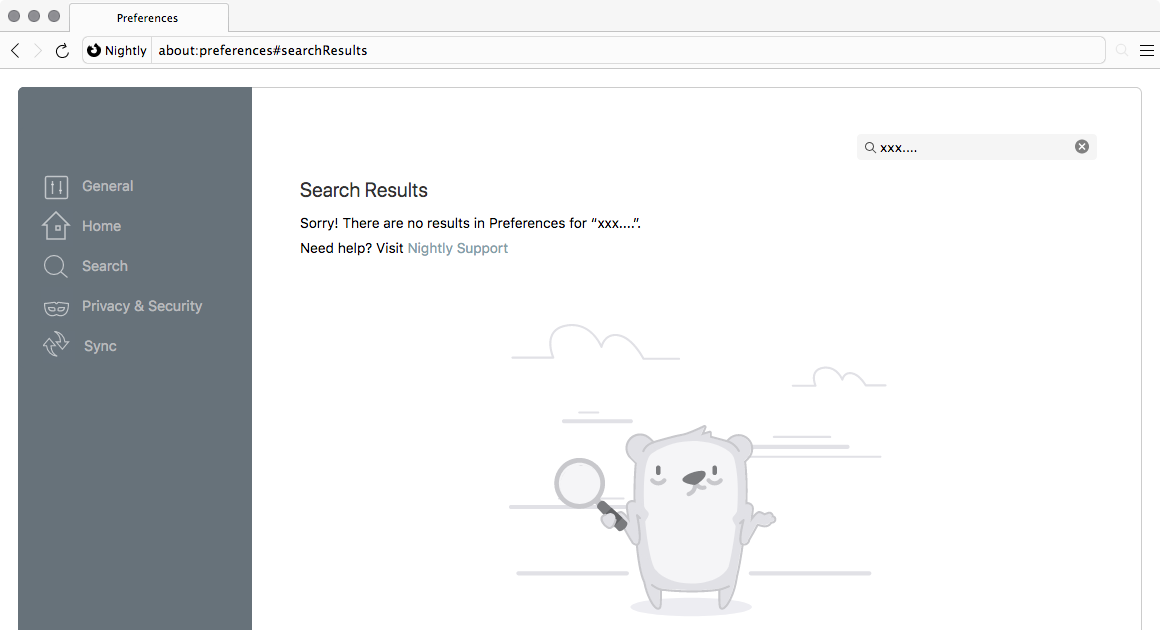
3-1. Preferences Window (Firefox 79.0)

3-2. Preferences Window (Firefox 79.0)

3-3. Preferences Window (Firefox 79.0)

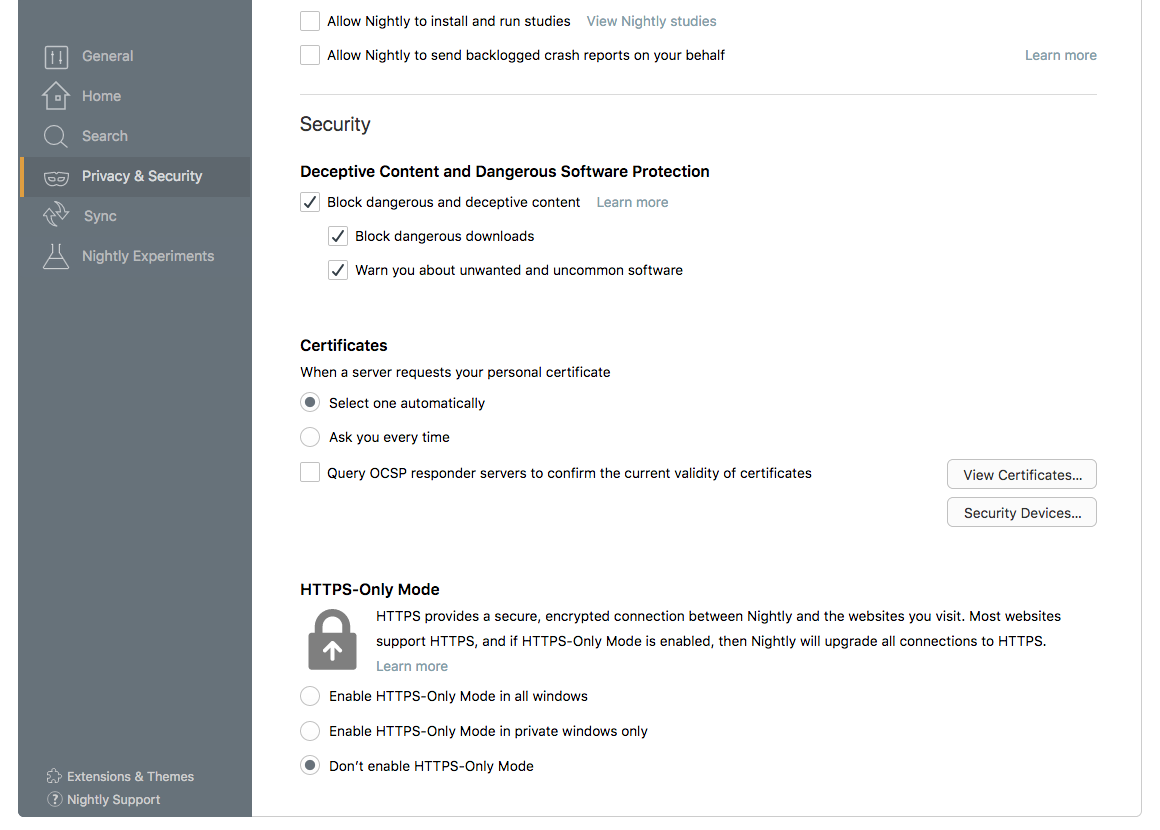
3-4. Privacy preference in Firefox 79.0

3-5. Privacy preference in Firefox 80.0

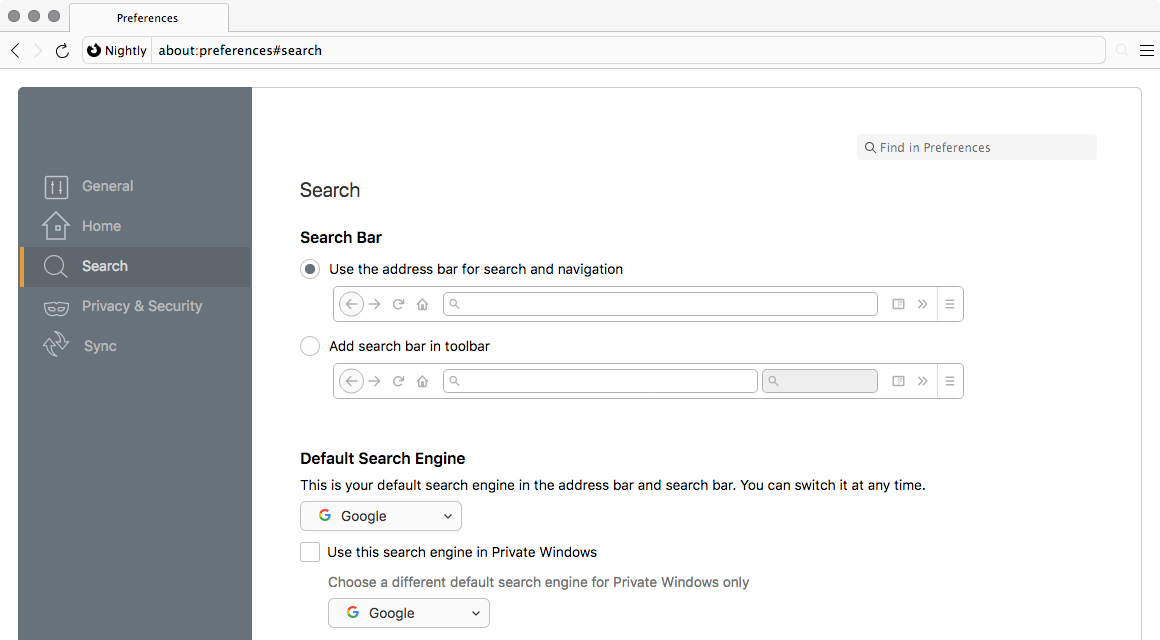
3-6. Preferences Window (Firefox 80.0)

3-7. Preferences Window (Firefox 98.0)

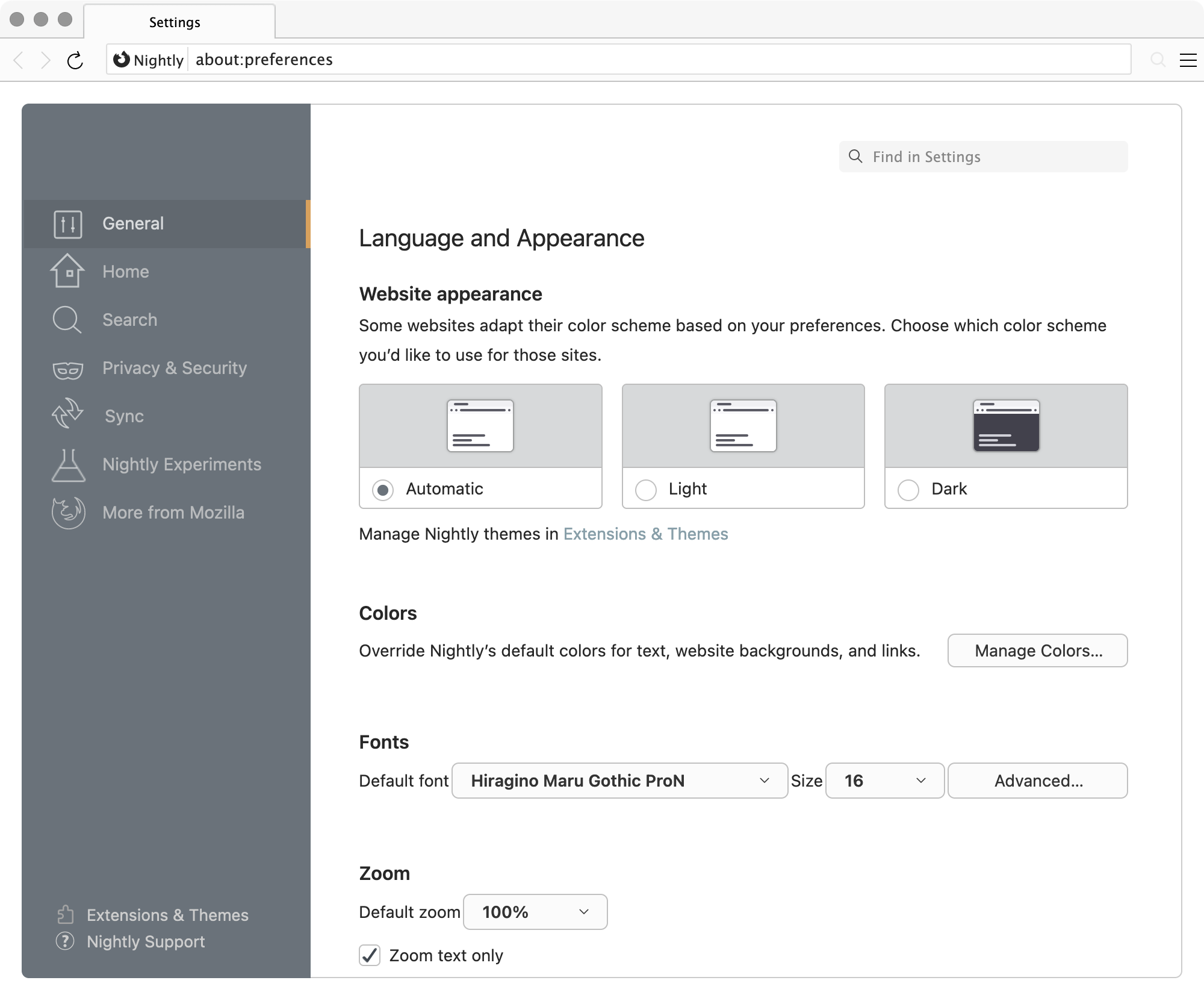
3-8. Preferences Window (Firefox 106.0)

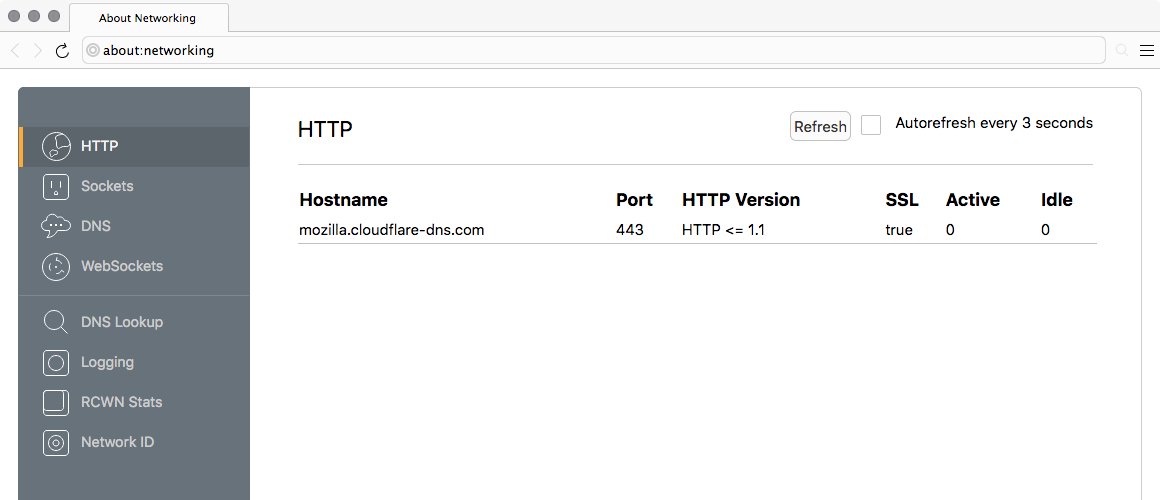
4. About Networking Window (Firefox 79.0)

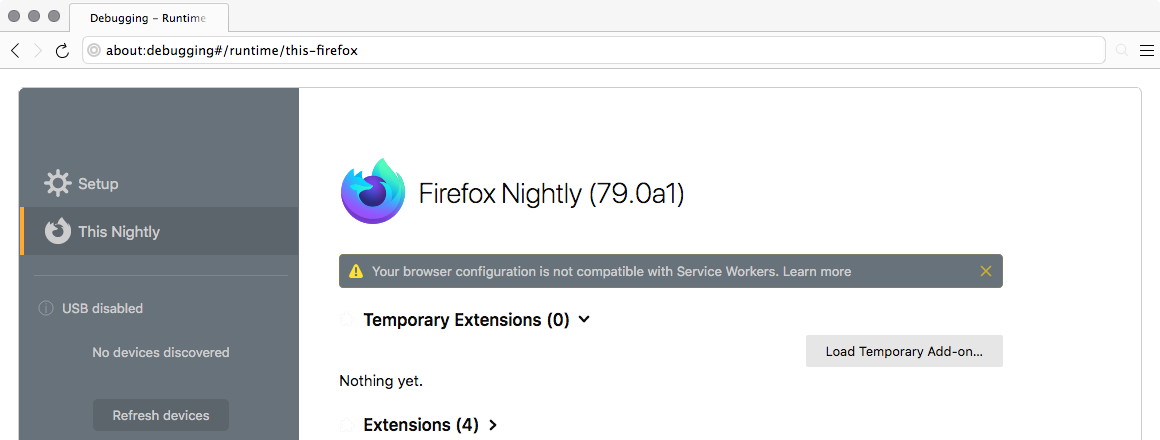
5. About Debugging Window (Firefox 79.0)

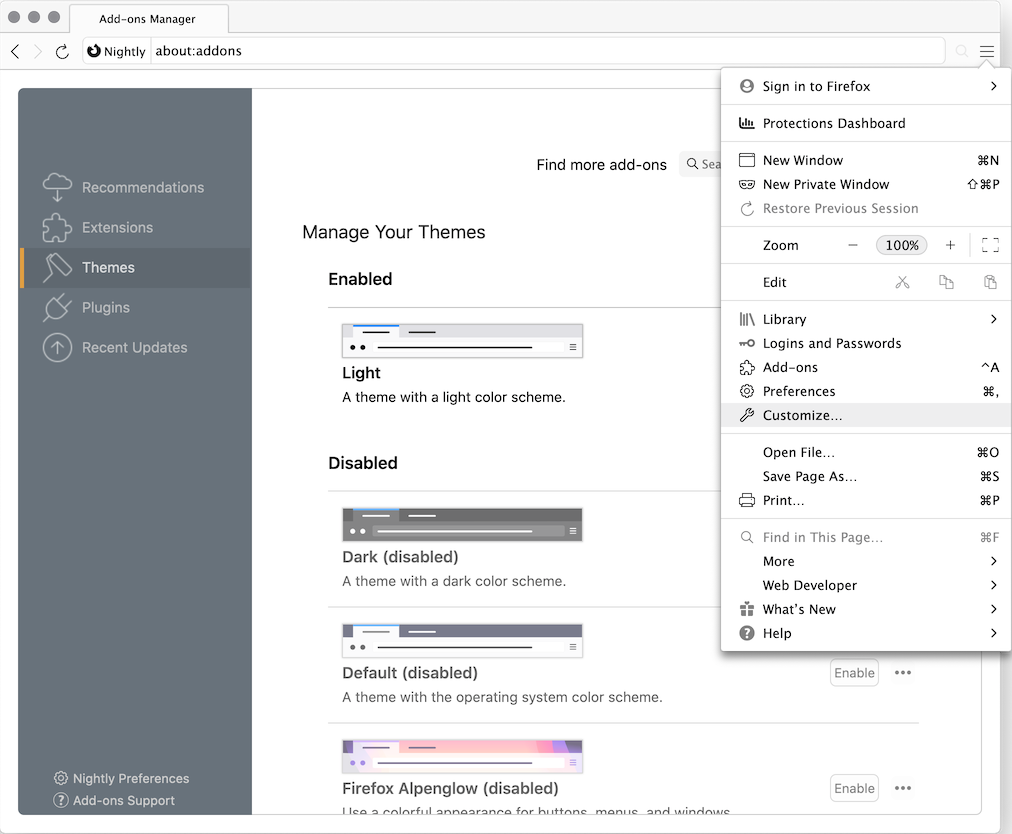
6-1. The menu of the New User Interface (Firefox 82.0)

6-2. The New Proton Design AppMenu (Firefox 90.0)

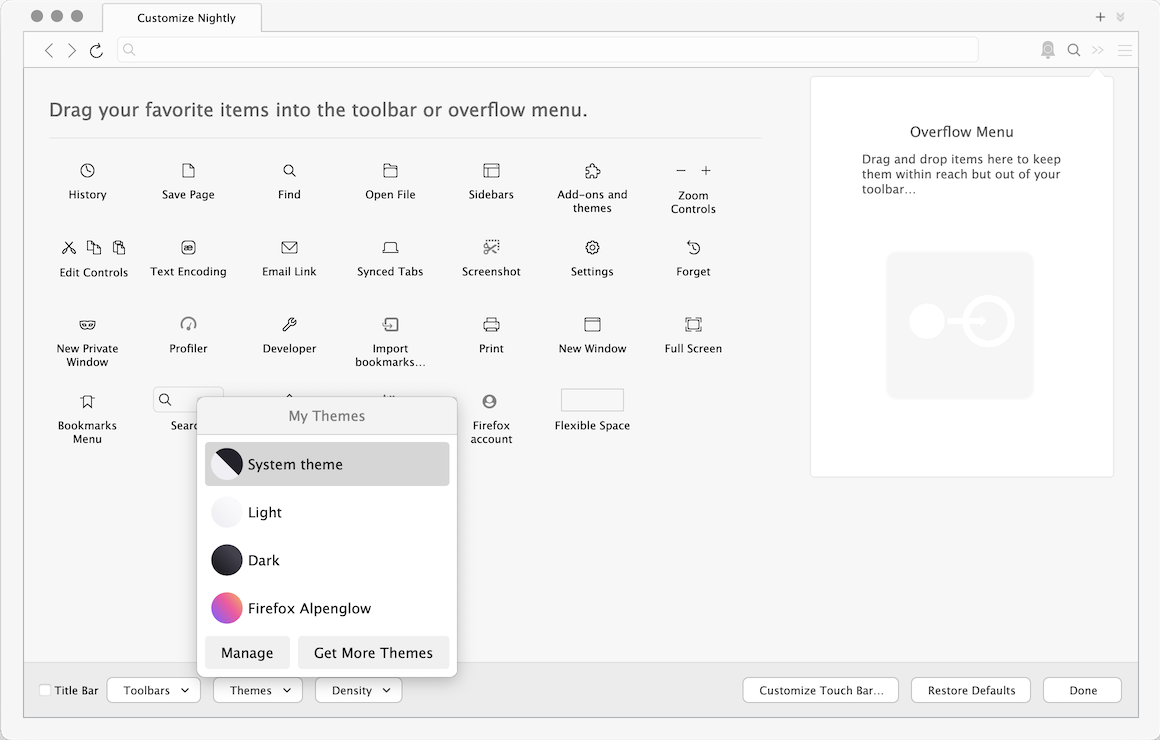
7. Customize Window (Firefox 90.0)

8-1. Content Blocking: ON in Firefox 69.0

8-2. Content Blocking: OFF in Firefox 69.0

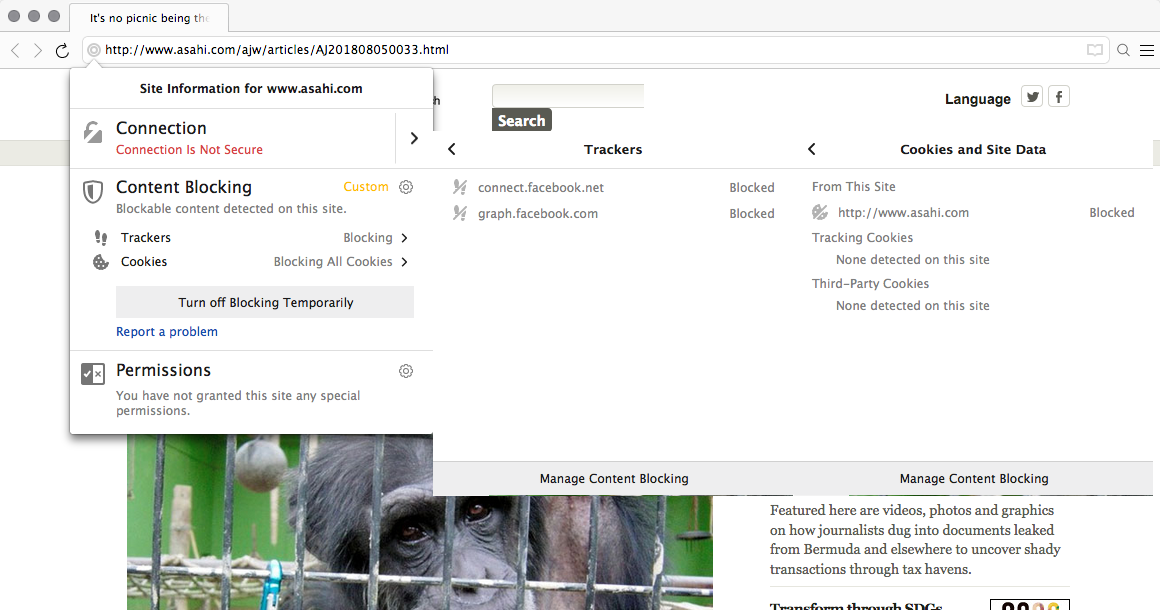
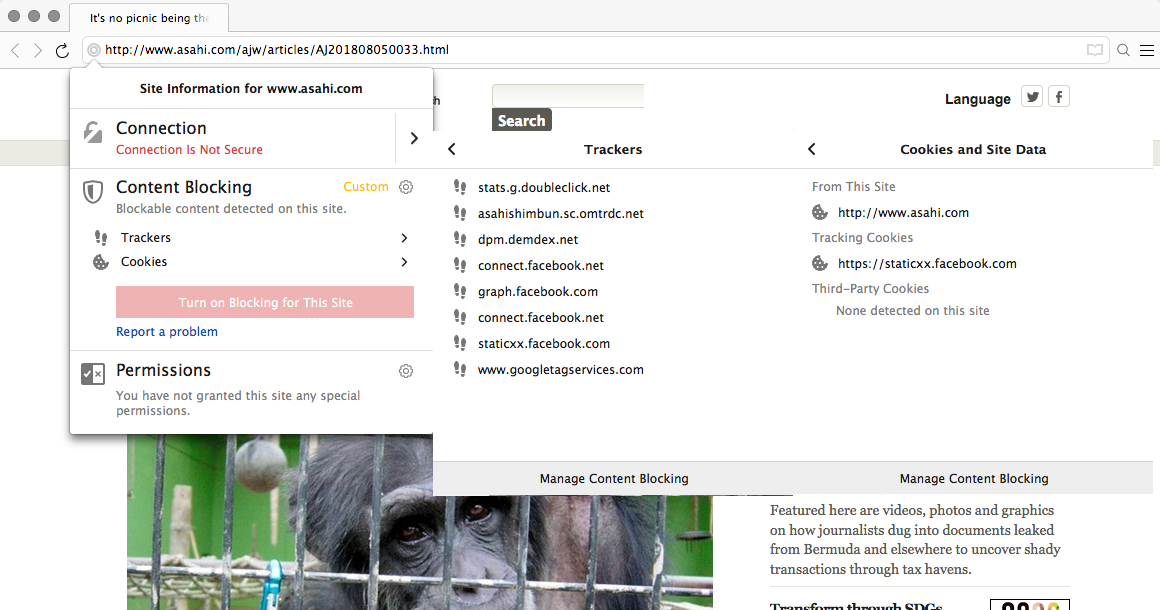
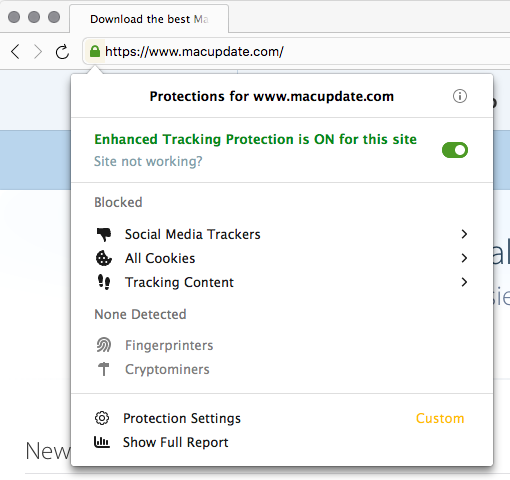
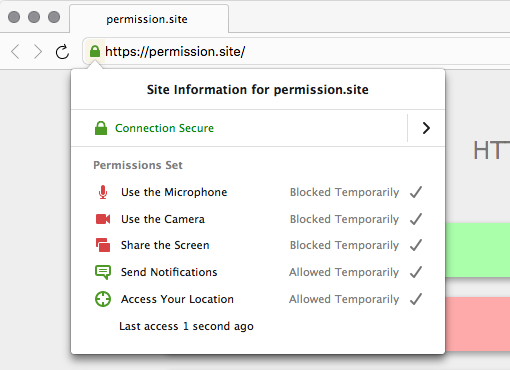
8-3. Mozilla starts to introduce a new protection panel in Firefox 72
| ・Tracking Protection Panel・ | ・Connection and Permissions Panel・ | |
 |
 |
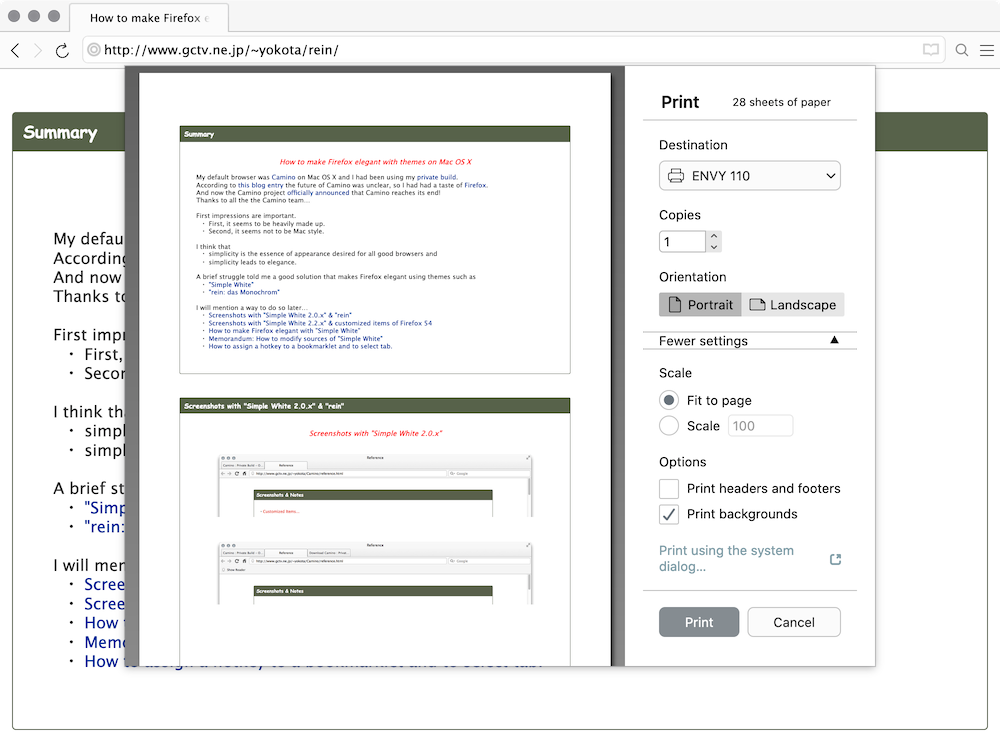
9. Firefox 81 has a new print preview interface

10. Firefox 83 has a new feature to enable Project Fission

How to customize Australis (Firefox 29 and later) using "Simple White"
Mozilla announced introducing Extension Signing on Firefox 39, and I have no idea signing my private add-ons.
So please download signed extensions from AMO.
"Simple White" 2.1.x and later is fully compatible with Australis UI, so you can enjoy a new look and feel.
"Simple White" 2.2.4x and later is compatible with OS X 10.10.x Yosemite.
1. Download and install Simple White 2.2.b18e+.
Simple White 2.2.b18e+ is an extra version customized for OS X as below.
2. Download and install Restore Classic 3.8e.
Restore Classic is an extension for OS X that can customize Australis UI and restore classic elegance:
・restoring back, forward, reload/stop and home buttons
・displaying the URL of links in the location bar
・hiding ClickToPlay Notification in the location bar
・restoring conventional Search User Interface…
Restore Classic is a combination of 2 add-ons and 2 js code to restore classic style,
and is modified or altered as required to comply with Simple White 2.2.x on OS X.
1) Buttonsback by Geoff Lankow
2) Link Location Bar by sTiZz
3) Hide ClickToPlay Notification by Chris000001
4) Disable One-Click Search and restore conventional Search UI
gPrefService.setBoolPref("browser.search.showOneOffButtons", false);
Note: This search UI option has been removed on Firefox 43.0 or later.If you want to hide "Popup Search Panel", add to /chrome/userChrome.css as below;
#PopupSearchAutoComplete {
display: none !important;
}
5) Show new style preferences window by default
gPrefService.setBoolPref("browser.preferences.inContent", true);
gPrefService.setBoolPref("browser.preferences.instantApply", false);
・This extension is based on the extension "RSS Icon in url bar" by Vasiliy Temnikov.
・I adjusted the feed-icon for "Simple White 2.2.x".
4. Add this to /chrome/userContent.css to make <select>s Aqua-looking.
5. Search engine's favicon in the search bar is set forth in /searchplugins/*.xml.
Edit corresponding section of .xml files to replace its favicon by magnifying glass.
6. To hide warning "--- could not be verified for use…" on Add-ons Manager on Firefox 40.0a2 or later,
add to /chrome/userContent.css as below;
@-moz-document url("about:addons") {
.addon-view .warning {
display: none !important;
}
.addon-view .legacy-warning {
display: none !important;
}
.addon-view[notification="warning"] {
background-image: none !important;
}
#category-legacy {
visibility: collapse !important;
}
}
7. To enable legacy extensions in Firefox 57 and later
user_pref("extensions.legacy.enabled", true);
8. Since Bug 1447903 landed on Firefox Nightly repository, SimpleWhite works no more!You have to replace directly sources as follows:
Firefox Nightly.app/Contents/Resources/browser/omni.ja/chrome/browser/skin/classic/browser/* Firefox Nightly.app/Contents/Resources/omni.ja/chrome/toolkit/skin/classic/global/* Firefox Nightly.app/Contents/Resources/omni.ja/chrome/toolkit/skin/classic/mozapps/*Thus you can restore SimpleWhite's look and feel as the default theme.
9. Since Bug 1541233 landed on Firefox Nightly repository, Firefox 69.0 doesn't allow use of userChrome.css
or userContent.css files by default.
To use these files for Firefox customization, you will need to manually set as follows:
user_pref("toolkit.legacyUserProfileCustomizations.stylesheets", true);
10. That's all there is to it!
How to modify sources of "Simple White"
1. Download Louis Chan's latest Simple White 2.2.x theme.
2. Modify some files in /foo/Simple.White.v2.2.x.xpi as below.
cd /foo/ unzip Simple.White.v2.2.x.xpi rm -r whitefox/ostarget/general rm -r whitefox/ostarget/sunos rm -r whitefox/ostarget/win
- /whitefox/apptarget/*
- /whitefox/browser/aboutNetError.css
- /whitefox/browser/addons/*
- /whitefox/browser/browser.css
- /whitefox/browser/devtools/*
- /whitefox/browser/cert-error.svg
- /whitefox/browser/aboutNetError_info.svg
- /whitefox/browser/customizableui/*
- /whitefox/browser/downloads/allDownloadsViewOverlay.css
- /whitefox/browser/downloads/buttons.png
- /whitefox/browser/downloads/download-glow.png
- /whitefox/browser/downloads/download-notification.png
- /whitefox/browser/downloads/downloads.css
- /whitefox/browser/feeds/feedIcon.png
- /whitefox/browser/feeds/feedIcon16.png
- /whitefox/browser/identity-icons-generic.png
- /whitefox/browser/in-content/common.css
- /whitefox/browser/livemark-folder.png
- /whitefox/browser/newtab/controls.svg
- /whitefox/browser/newtab/newTab.css
- /whitefox/browser/page-livemarks.png
- /whitefox/browser/places/bookmarksToolbar.png
- /whitefox/browser/places/livemark-item.png
- /whitefox/browser/places/query.png
- /whitefox/browser/places/unsortedBookmarks.png
- /whitefox/browser/preferences/incontent/icons.png
- /whitefox/browser/preferences/incontent/icons@2x.png
- /whitefox/browser/preferences/incontent/preferences.css
- /whitefox/browser/preferences/incontent/search.css
- /whitefox/browser/preferences/preferences.css
- /whitefox/browser/preferences/search.css
- /whitefox/browser/readerMode.svg
- /whitefox/browser/readinglist/icons.svg
- /whitefox/browser/searchbar.css
- /whitefox/browser/search-icon.png
- /whitefox/browser/tabbrowser/chevron-inverted.png
- /whitefox/browser/tabbrowser/chevron.png
- /whitefox/browser/tabbrowser/tab-overflow-border.png
- /whitefox/browser/tabbrowser/tab.png
- /whitefox/browser/tabbrowser/tabDragIndicator.png
- /whitefox/browser/yosemite/preferences/checkbox.png
- /whitefox/global/aboutReader.css
- /whitefox/global/arrow/panelarrow-horizontal.png
- /whitefox/global/arrow/panelarrow-horizontal@2x.png
- /whitefox/global/arrow/panelarrow-vertical.png
- /whitefox/global/arrow/panelarrow-vertical@2x.png
- /whitefox/global/icons/folder-item.png
- /whitefox/global/config.css
- /whitefox/global/findBar.css
- /whitefox/global/global.css
- /whitefox/global/in-content/check.svg
- /whitefox/global/in-content/common.css
- /whitefox/global/in-content/info-pages.css
- /whitefox/global/in-content/radio.svg
- /whitefox/global/narrate/*
- /whitefox/global/popup.css
- /whitefox/global/progressmeter.css
- /whitefox/global/reader/*
- /whitefox/global/scrollbox.css
- /whitefox/global/toolbarbutton.css
- /whitefox/global/tree.css
- /whitefox/mozapps/extensions/category-available.png
- /whitefox/mozapps/extensions/category-dictionaries.png
- /whitefox/mozapps/extensions/category-discover.png
- /whitefox/mozapps/extensions/category-experiments.png
- /whitefox/mozapps/extensions/category-extensions.png
- /whitefox/mozapps/extensions/category-languages.png
- /whitefox/mozapps/extensions/category-plugins.png
- /whitefox/mozapps/extensions/category-recent.png
- /whitefox/mozapps/extensions/category-search.png
- /whitefox/mozapps/extensions/category-searchengines.png
- /whitefox/mozapps/extensions/category-service.png
- /whitefox/mozapps/extensions/category-themes.png
- /whitefox/mozapps/extensions/category-userstyle.png
- /whitefox/mozapps/extensions/extensions.css
- /whitefox/mozapps/places/defaultFavicon.png
- /whitefox/ostarget/darwin/*
- /whitefox/browser/downloads/download-glow-menuPanel.png
- /whitefox/browser/downloads/download-notification-finish.png
- /whitefox/browser/downloads/download-notification-start.png
- /whitefox/global/icons/find.png
- /whitefox/global-darwin/media/TopLevelImageDocument.css
- /whitefox/global-darwin/media/TopLevelVideoDocument.css
cd /foo
find /foo -name .DS_Store -print -exec rm {} ";"
zip -qr9XD simple_white2.2.xe.xpi chrome.manifest icon.png install.rdf whitefox -x ".DS_Store"
3. Install simple_white2.2.xe.xpi
1. How to assign a hotkey to a bookmarklet
In Firefox 25, getShortcutOrURI() was removed and it was replaced by getShortcutOrURIAndPostData().So keyboard shortcut that opens a bookmarklet by its keyword using
if(window.loadURI) loadURI(getShortcutOrURI('mykeyword',{}));
doesn't work on Firefox 25 and later with Dorando's keyconfig.Here is how to do the trick:
if(window.loadURI) loadURI(PlacesUtils.getURLAndPostDataForKeyword('mykeyword')[0]);
instead of
if(window.loadURI) loadURI(getShortcutOrURI('mykeyword',{}));
In Firefox 57, use the following:
if(window.loadURI) getShortcutOrURIAndPostData('mykeyword').then(function(result) {
loadURI(result.url);
});
instead of
if(window.loadURI) loadURI(PlacesUtils.getURLAndPostDataForKeyword('mykeyword')[0]);
2. How to assign a hotkey to select tab on Firefox 57
mTabContainer property has been replaced by tabContainer, and it was removed in Firefox 57.So use the following that selects a next tab or previous tab:
gBrowser.tabContainer.advanceSelectedTab(1,true); gBrowser.tabContainer.advanceSelectedTab(-1,true);instead of
gBrowser.mTabContainer.advanceSelectedTab(1,true); gBrowser.mTabContainer.advanceSelectedTab(-1,true);
Mozilla purged all classic extensions from the official add-ons repository.
- Mozilla - Firefox
- Firefox Nightly News
- Louis Chan's Simple White
- Simple White X - A revised version of Simple White
- Naoto Kusumi's rein
- Geoff Lankow's Buttonsback
- sTiZz's Link Location Bar
- Vasiliy Temnikov's RSS Icon in url bar
- Dorando's keyconfig
- Dorando keyconfig - A modified Dorando's tool
- Camino - Mozilla power, Mac style
- Camino : Private Build - Graphite Style & Optimized for i686
- Camino : Private Build - Monochrome Graphite Camino
- Making Safari 4 Unified Appearance
- How to build ClamAV® using the CMake Build System on macOS
- Building ClamAV® on Mac OS X 10.4 through macOS 12.x Monterey
- How to install ClamAV®-devel from the Git sources on macOS
- How to install ImageMagick® from source on on OS X 10.11 through macOS 12.x Monterey