Memorandum
How to make Safari 4 Unified Appearance…
In last update, Apple introduced new specification of tabs to Safari 4.
Though I wanted to modify it, Xcode 2.5 in Mac OS X 10.4 (aka Tiger) could not open Browser.nib.
A brief struggle told me a good solution that I will tell you here.
1) First, download Pierre Chatel's Unifier to remove metal appearance.
2) Second, change files in /Safari.app/Contents/Resources/ as below.
Then you can enjoy the favorite appearance in brandnew Safari 4.
List of files to be modified in /Safari.app/Contents/Resources/ :
- Face of active windows
- Face of inactive windows
- Face of loading indicator
- Face of bookmarks bar
- Face of loading indicator of Safari 4.1.x
AW ActiveTabFill.png, AW ActiveTabLeftCap.png, AW ActiveTabRightCap.png,
AW InactiveTabBG.png, AW InactiveTabLeftCap.png, AW InactiveTabRightCap.png
AW ActiveTabClose.png, AW ActiveTabClosePressed.png, AW ActiveTabCloseRollover.png
AW InactiveTabClose.png, AW InactiveTabClosePressed.png, AW InactiveTabCloseRollover.png
AW AddTabButtonRollover Pressed.png, AW AddTabButtonRollover.png,
AW AddTabButtonRolloverBG Pressed.png, AW AddTabButtonRolloverBG.png
AW InactiveTabBG.png, AW InactiveTabLeftCap.png, AW InactiveTabRightCap.png
AW ActiveTabClose.png, AW ActiveTabClosePressed.png, AW ActiveTabCloseRollover.png
AW InactiveTabClose.png, AW InactiveTabClosePressed.png, AW InactiveTabCloseRollover.png
AW AddTabButtonRollover Pressed.png, AW AddTabButtonRollover.png,
AW AddTabButtonRolloverBG Pressed.png, AW AddTabButtonRolloverBG.png
IW ActiveTabFill.png, IW ActiveTabLeftCap.png, IW ActiveTabRightCap.png,
IW InactiveTabBG.png, IW InactiveTabLeftCap.png, IW InactiveTabRightCap.png
IW ActiveTabClose.png, IW ActiveTabClosePressed.png, IW ActiveTabCloseRollover.png
IW InactiveTabClose.png, IW InactiveTabClosePressed.png, IW InactiveTabCloseRollover.png
IW InactiveTabBG.png, IW InactiveTabLeftCap.png, IW InactiveTabRightCap.png
IW ActiveTabClose.png, IW ActiveTabClosePressed.png, IW ActiveTabCloseRollover.png
IW InactiveTabClose.png, IW InactiveTabClosePressed.png, IW InactiveTabCloseRollover.png
LoadingCornerFill.png, LoadingCornerFillPush.png, LoadingCornerLeftCap.png,
LoadingCornerLeftCapPush.png, LoadingCornerRightCap.png, LoadingCornerRightCapPush.png,
LoadingCornerWhiteFill.png, LoadingCornerWhiteFillPush.png, LoadingCornerWhiteLeftCap.png,
LoadingCornerWhiteLeftCapPush.png, LoadingCornerWhiteRightCap.png,
LoadingCornerWhiteRightCapPush.png, URLBarStopButtonWhite.png
InactiveLoadingCornerFill.png, InactiveLoadingCornerLeftCap.png, InactiveLoadingCornerRightCap.png,
InactiveLoadingCornerWhiteFill.png, InactiveLoadingCornerWhiteLeftCap.png, InactiveLoadingCornerWhiteRightCap.png
/Safari.app/Contents/Resources/English.lproj/Localizable.strings
LoadingCornerLeftCapPush.png, LoadingCornerRightCap.png, LoadingCornerRightCapPush.png,
LoadingCornerWhiteFill.png, LoadingCornerWhiteFillPush.png, LoadingCornerWhiteLeftCap.png,
LoadingCornerWhiteLeftCapPush.png, LoadingCornerWhiteRightCap.png,
LoadingCornerWhiteRightCapPush.png, URLBarStopButtonWhite.png
InactiveLoadingCornerFill.png, InactiveLoadingCornerLeftCap.png, InactiveLoadingCornerRightCap.png,
InactiveLoadingCornerWhiteFill.png, InactiveLoadingCornerWhiteLeftCap.png, InactiveLoadingCornerWhiteRightCap.png
/Safari.app/Contents/Resources/English.lproj/Localizable.strings
Tiger AW ToolbarGradient.png, Tiger IW ToolbarGradient.png
Instead of LoadingCornerxxx.png or InactiveLoadingCornerxxx.png…
URLFieldCapLeft.png, URLFieldCapLeftInactive.png, URLFieldCapLeftInactiveProgress.png,
URLFieldCapLeftProgress.png, URLFieldCapLeftRoundedInactiveProgress.png, URLFieldCapLeftRoundedProgress.png,
URLFieldCapRightInactiveProgress.png, URLFieldCapRightProgress.png, URLFieldMiddleInactiveProgress.png,
URLFieldMiddleProgress.png
URLFieldCapLeft.png, URLFieldCapLeftInactive.png, URLFieldCapLeftInactiveProgress.png,
URLFieldCapLeftProgress.png, URLFieldCapLeftRoundedInactiveProgress.png, URLFieldCapLeftRoundedProgress.png,
URLFieldCapRightInactiveProgress.png, URLFieldCapRightProgress.png, URLFieldMiddleInactiveProgress.png,
URLFieldMiddleProgress.png
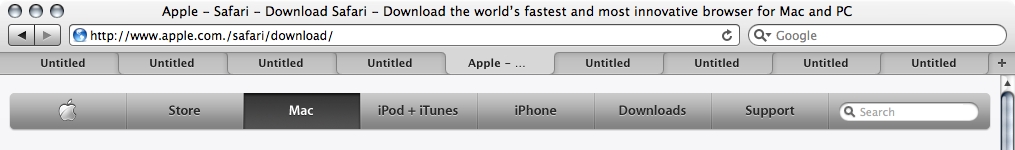
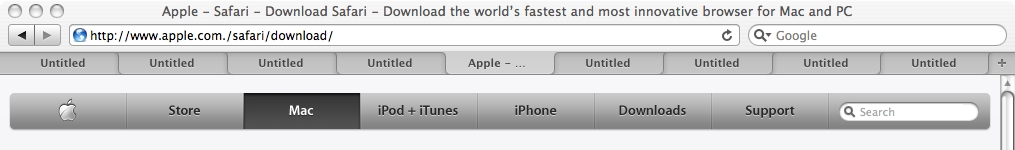
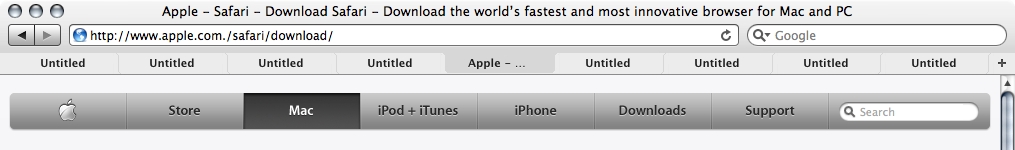
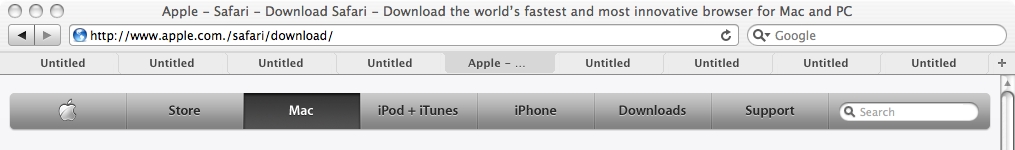
Scesreenshots
Safari 4 Unified Appearance : Type 1
Safari 4 Unified Appearance : Type 2
Safari 4 Unified Appearance : Type 2
Links
- Apple - Safari
- Pierre Chatel's Unifier
- Camino - Mozilla power, Mac style
- macosxhints.com - Make Safari 4's active tab more visible
- Camino : Private Build - Graphite Style & Optimized for i686
- Camino : Private Build - Monochrome Graphite Camino
- How to make Firefox elegant on macOS
- How to build ClamAV® using the CMake Build System on macOS
- Building ClamAV® on Mac OS X 10.4 through macOS 12.x Monterey
- How to install ClamAV®-devel from the Git sources on macOS
- How to install ImageMagick® from source on on OS X 10.11 through macOS 14.x Sonoma